MW WP Formの使い方|WordPressの無料お問い合わせフォーム

WordPressでホームページを作るときに、お問い合わせフォームを設置してHPから問合せができるようにしたり、資料をダウンロードできるようにしたり、登録してもらい、メルマガや案内を通知したりするのに使われるお問い合わせフォームを初心者でも設置できるように解説します。
目次
MW WP Formの特徴

MW WP Formは、簡単な操作でお問い合わせフォームを作成・設置することができるWordPressのプラグインです。無料で設定できる項目も多く、初心者でも高機能なお問い合わせフォームを設置できます。
【無料設定項目】
- 設定できるフォームタグが多い
- 必須項目や条件を簡単に設定できるバリデーションルール
- 確認画面や入力画面などの別ページの設定
- 自動返信メール設定
- 管理者宛メール設定
- お問い合わせデータをデータベースに保存
他にも、CAPTCHAを設置できるプラグインとの連携で迷惑メールを防止できたりと、他のお問い合わせフォームのプラグインでは有料設定が、無料で設定できますのでかなり使い勝手がいいです。
それでは、MW WP Formの使い方を解説していきます。
MW WP Formの使い方
インストール

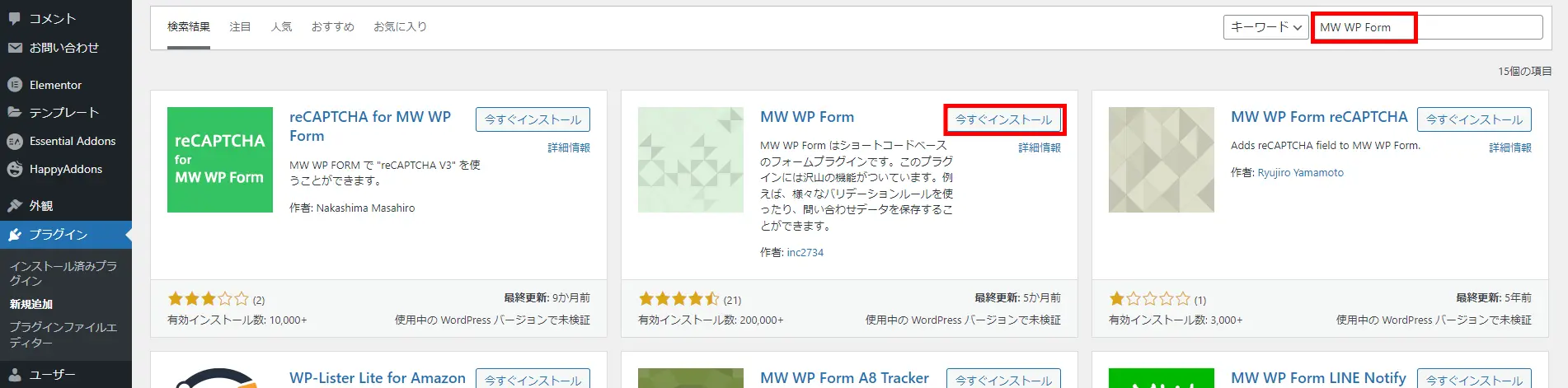
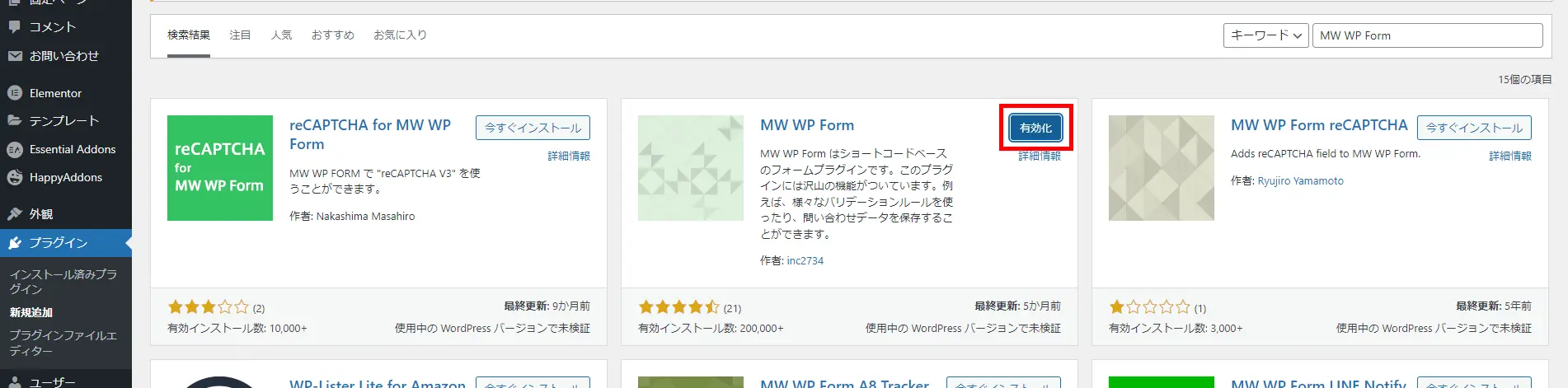
WordPressの【プラグイン】⇒【新規追加】から【検索窓】に「MW WP Form」を入力します。
下の画面から「MW WP Form」の【今すぐインストール】をクリックします。

インストールが終わったら【有効化】をクリックしてインストール完了です。
フォームの作り方

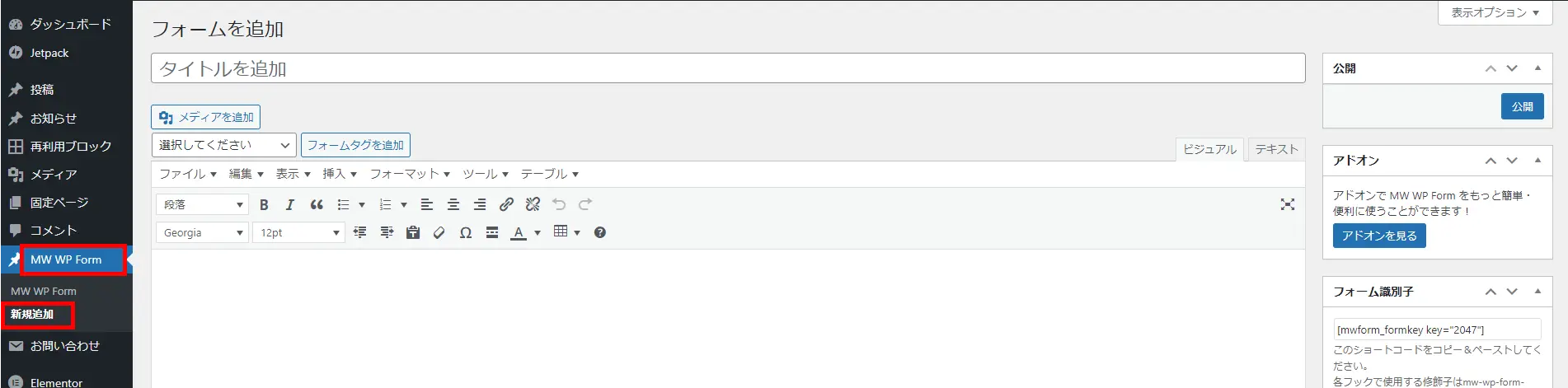
【MW WP Form】⇒【新規追加】をクリックします。

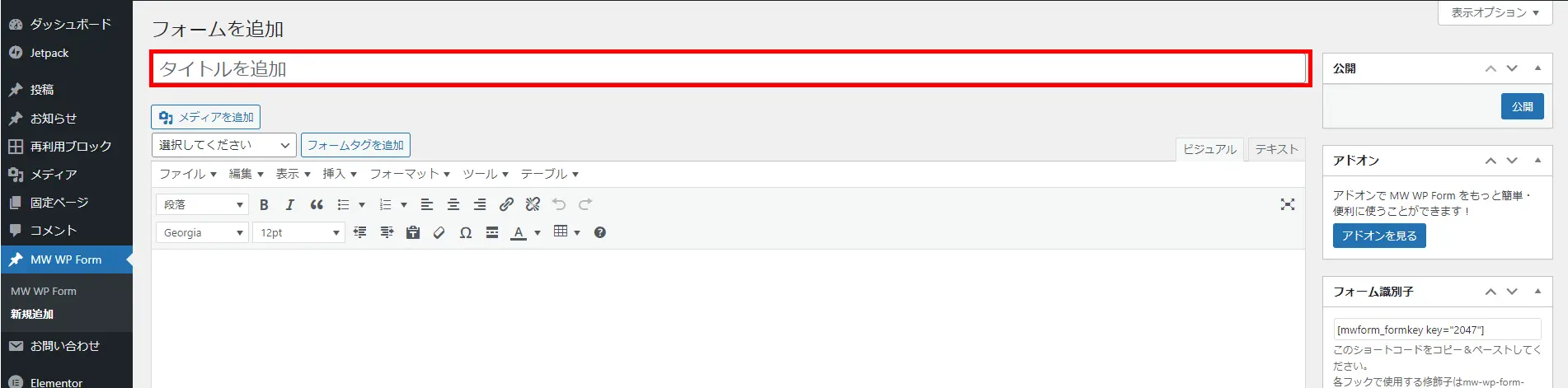
【タイトル】部分に分かりやすいタイトルを入力します。
「お問い合わせフォーム」とか分かりやすく、複数作成するときに区別できるようにするといいです。

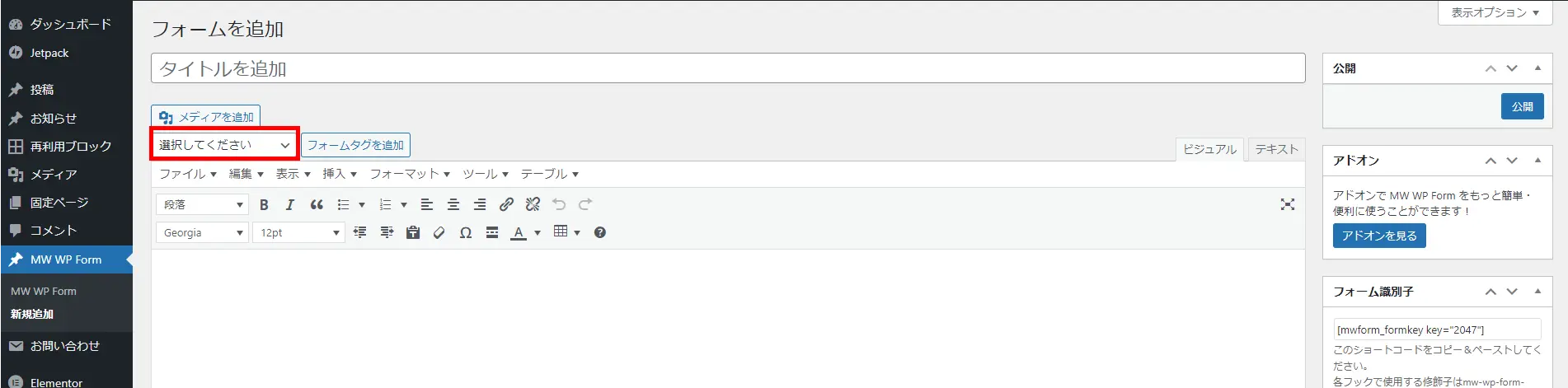
お問い合わせフォームの項目を選ぶだけで簡単にコードが記述される【フォームタグジェネレーター】機能を活用します。

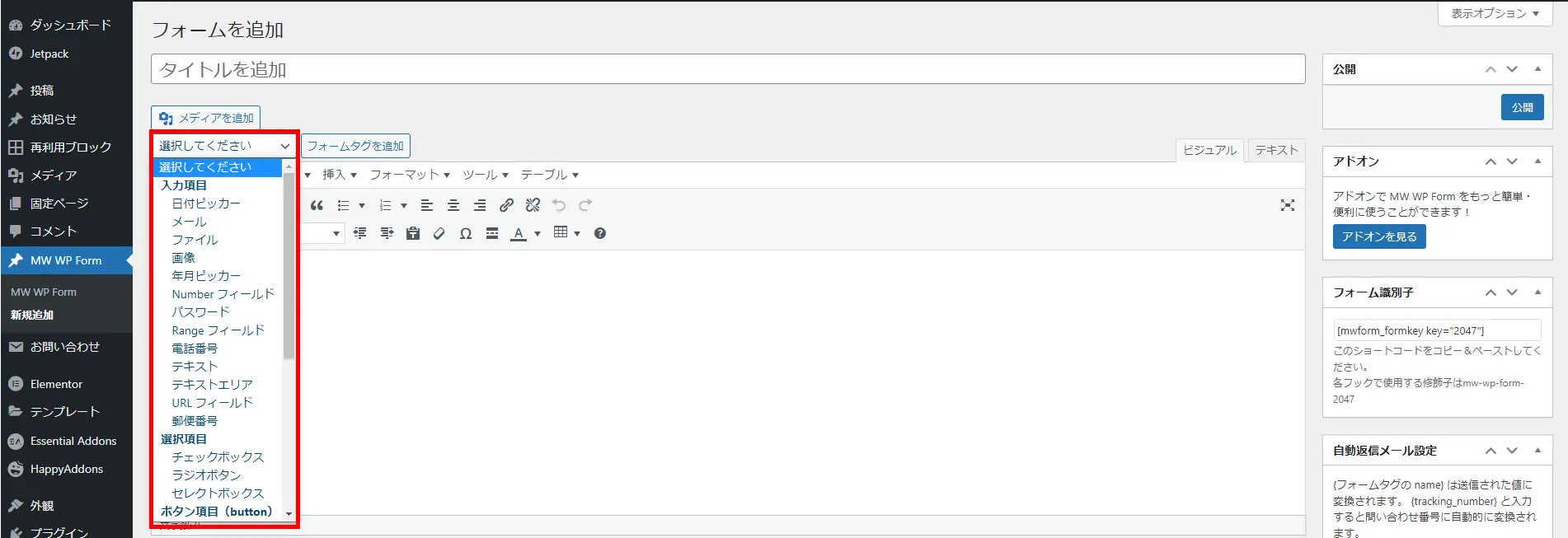
【選択してください】をクリックすると、以下の項目が表示されますので、必要な項目を選びます。
- 日付ピッカー:日付を選択できる
- メール:メールアドレス
- ファイル:ファイルを添付する
- 画像:画像を添付する
- 年月ピッカー:年月を選択できる
- Numberピッカー:数字を入力する
- パスワード
- Rangeフィールド:範囲指定
- 電話番号
- テキスト
- テキストエリア
- URLフィールド
- 郵便番号
- チェックボックス
- ラジオボタン
- セレクトボックス
- 戻るボタン
- ボタン
- 確認ボタン
- 送信ボタン
- 確認・送信
- Akismetエラー
- エラーメッセージ
- カスタムメールタグ
- hiddenフィールド:ブラウザ非表示

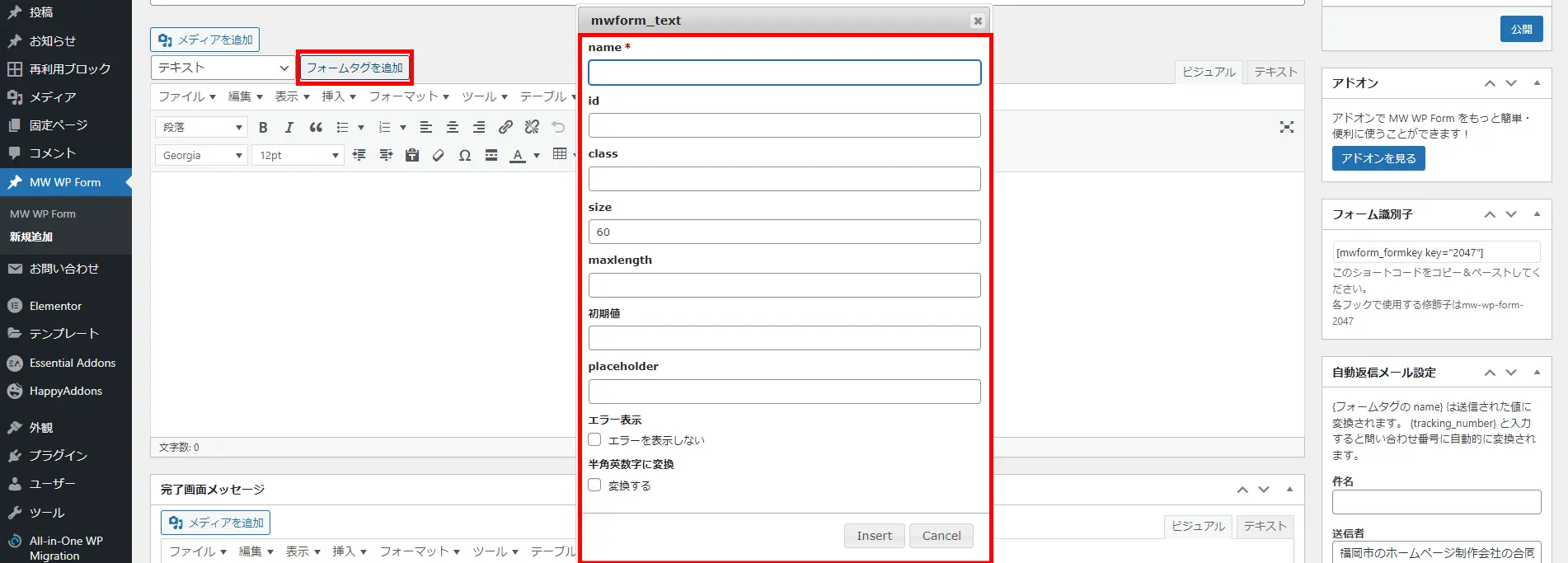
【フォームタグを追加】をクリックすると、入力画面が表示されます。
設定が終わったら【insert】をクリックします。
name
フォームの項目名
id
CSSで変更する場合などに設定
class
CSSで変更する場合などに設定
size
表示枠のサイズを指定
maxlength
入力できる最大文字数
初期値
最初に設定される値
placeholder
入力例などのテキストを薄いグレーで表示
エラー表示
入力に誤りがあるとエラーを表示
半角英数字に変換
自動的に半角に変換

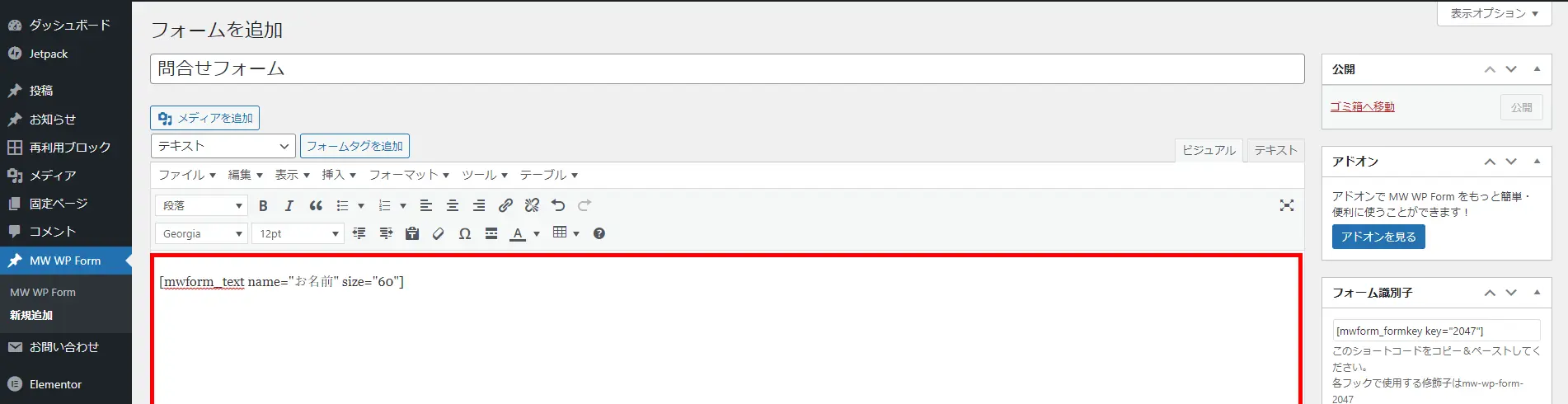
お問い合わせフォームの表示エリア内にコードが反映されます。
これを繰り返して、お問い合わせフォームに必要な項目を設定します。
郵便番号入力で自動反映
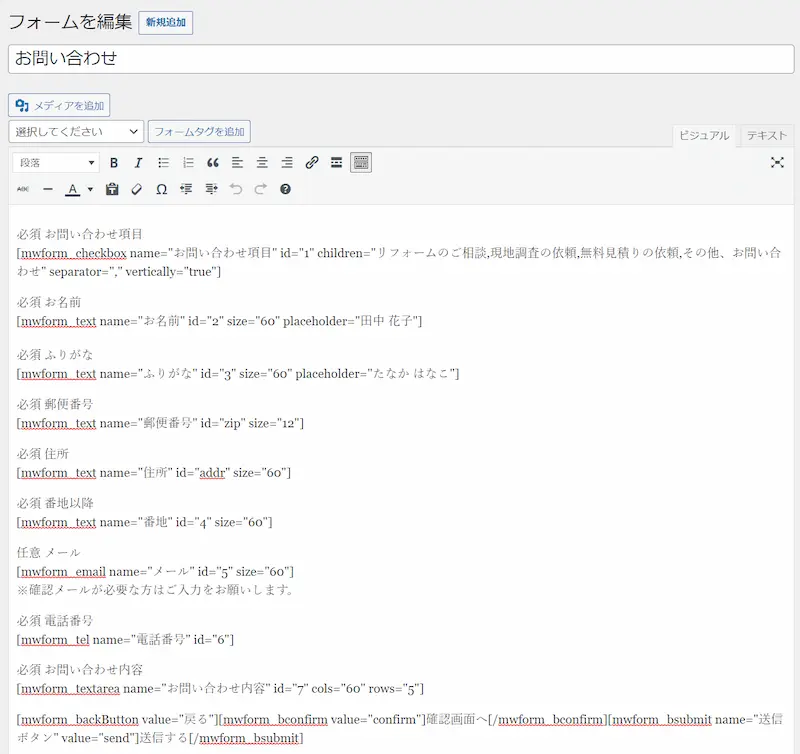
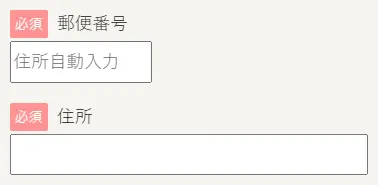
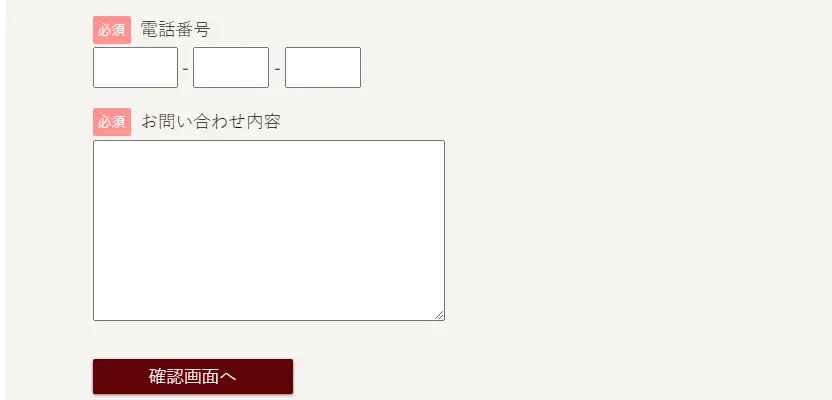
今回は、このようなお問い合わせフォームを作ります。
入力項目が多いので、住所は郵便番号を入力すると自動反映されるよう設定します。

入力項目としては、こんな感じになります。
入力が「必須項目」なのか、「任意項目」なのか分かるように明記していますが、設定は【バリテーションルール】で行います。
バリデーションルールの設定
バリデーションルールとは、フォームタグで追加した入力項目に対して、入力制限の条件を設定することです。
具体的には、
- 必須項目
- 半角数字
- 半角英字
- 半角英数字
- カタカナ
- ひらがな
- ひらがなまたはカタカナ
- 郵便番号
- 電話番号
- メールアドレス
- 日付
- 日付(年月)
- URL
- 一致する項目
- 文字数の範囲
- 最小文字数
- 拡張子制限
- サイズ制限
- 最大画像サイズ
- 最小画像サイズ
の条件を指定できます。

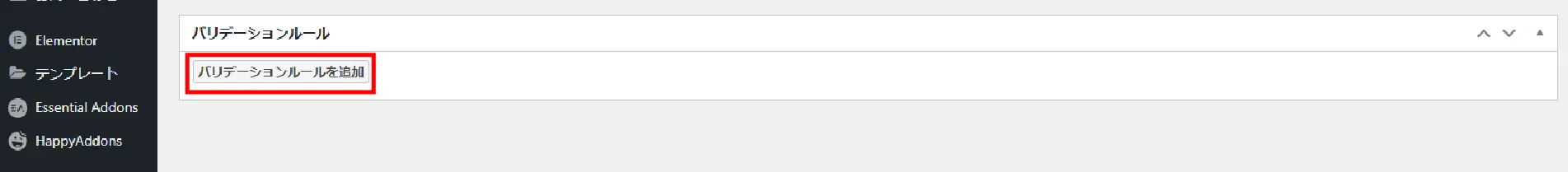
バリデーションルール欄にある【バリデーションルールを追加】をクリックします。

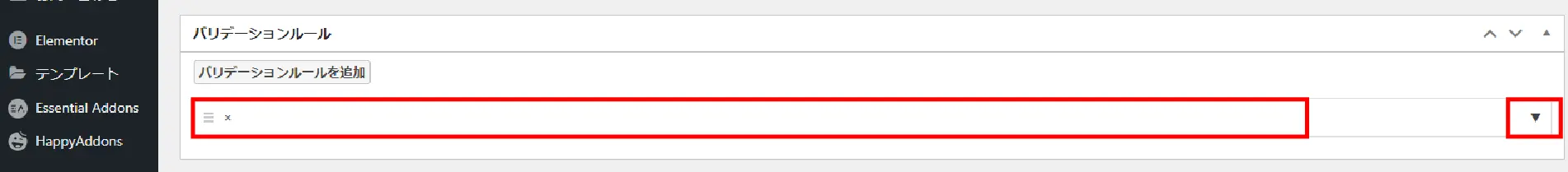
バリデーションルールを設定する項目が追加されますので、右側にある下矢印をクリックします。

メニューが表示されます。
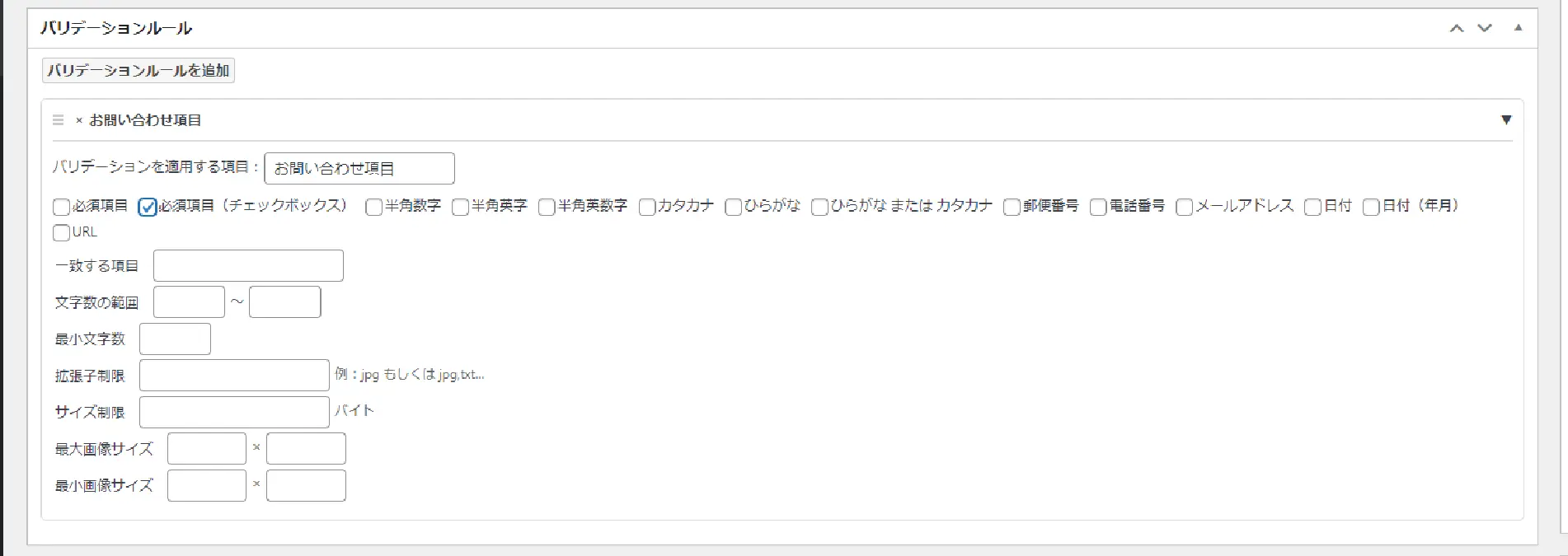
バリデーションを適用する項目に追加したフォームタグのコードの「mwform_checkbox name=”お問い合わせ項目”」nameの値を入力します。今回の場合は【お問い合わせ項目】と入力します。
お問い合わせ項目についての「バリデーションルール」を設定することができます。今回は、必須項目(チェックボックス)にチェックを入れて、項目にチェックが入っていなければ先に進めないように条件指定をしました。

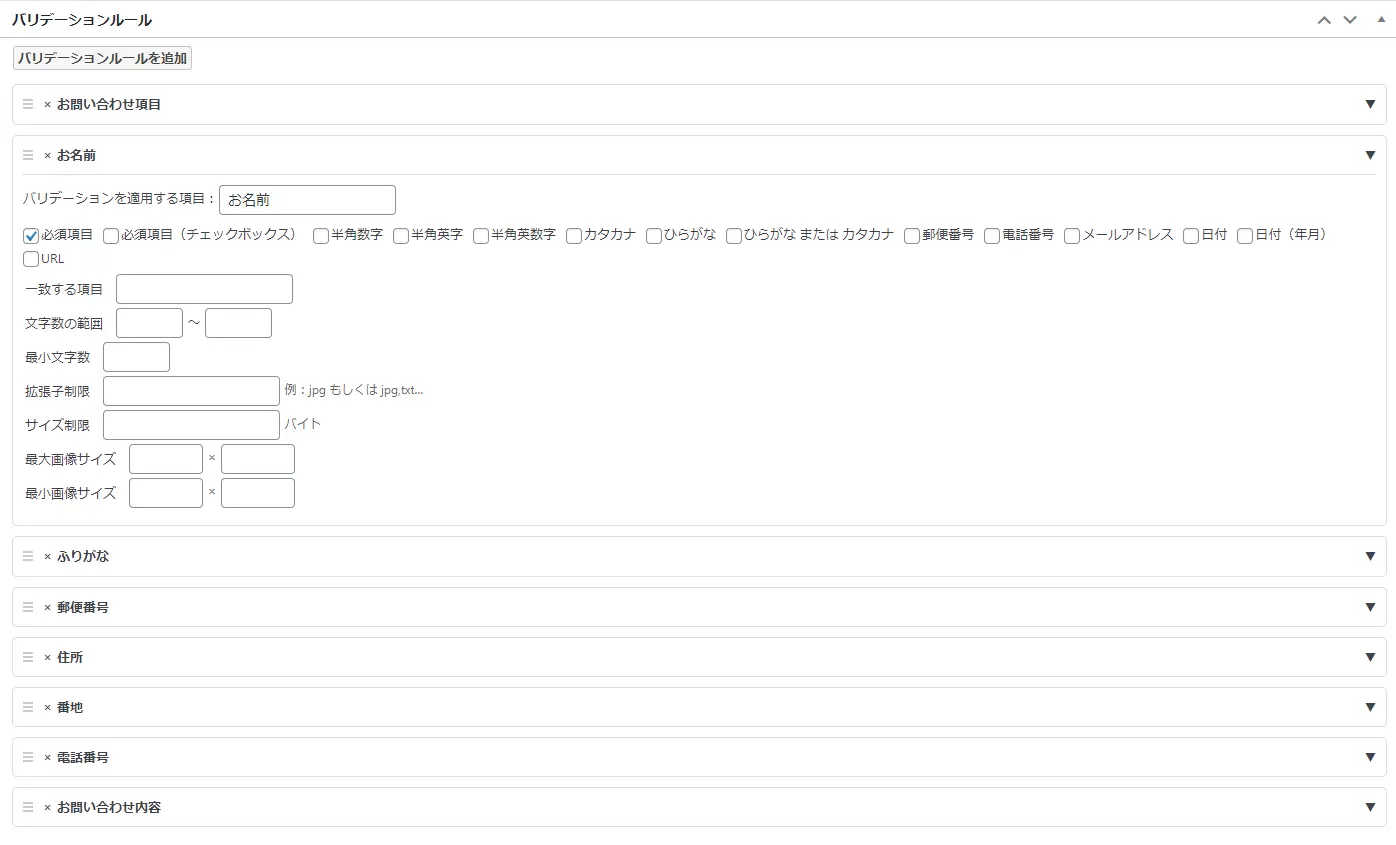
バリデーションルールを追加・設定すると、上記のように追加したフォームタグのnameが表示されます。
確認画面・送信完了画面の設定
お問い合わせフォームに入力した内容を確認するための「確認画面」の作成ができます。

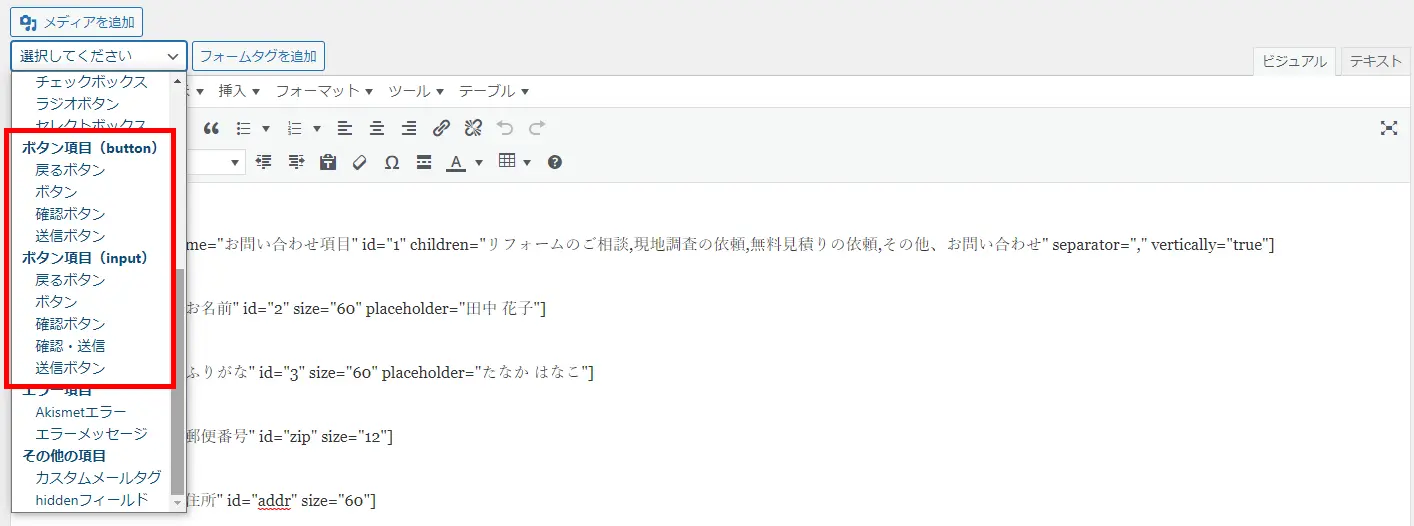
フォームタグの【選択してください】をクリックして、【ボタン項目(button)】⇒【確認ボタン】をクリックします。
ボタン項目には「button」と「input」の2種類がありますが、その違いを以下で簡単に説明します。
フォームタグのボタン項目に、「button」と「input」がありますが、どちらを使用しても動作に違いはありません。CSSの適用有無によって違います。
【buttonタグ】
CSSでのデザイン変更ができ、自由度が高いです。
【inputタグ】
カスタマイズできない訳ではありませんが、buttonタグに比べると自由度が低いです。

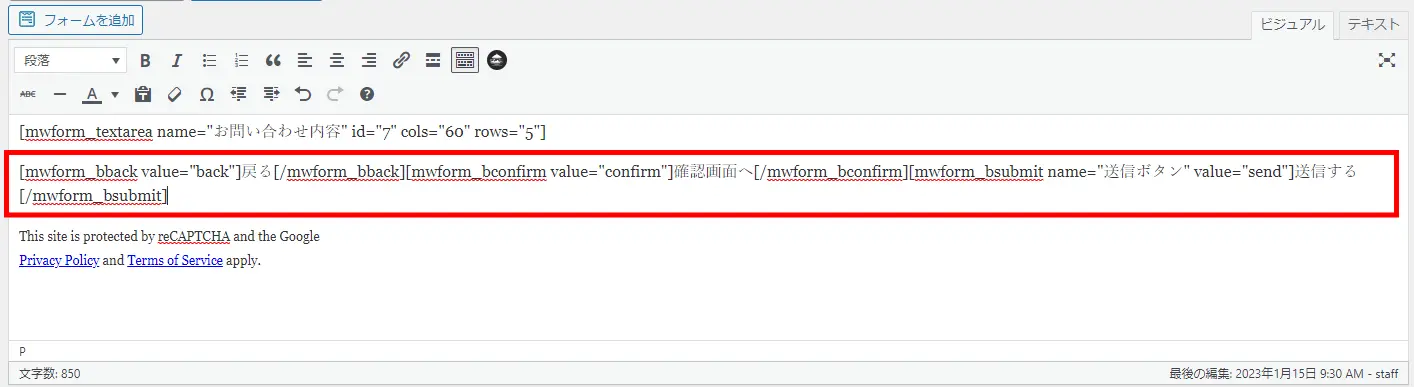
「確認ボタン」を設置したら、「戻るボタン」と「送信ボタン」も同じ手順で設置します。
ボタン項目(button)から選べば問題ありません。

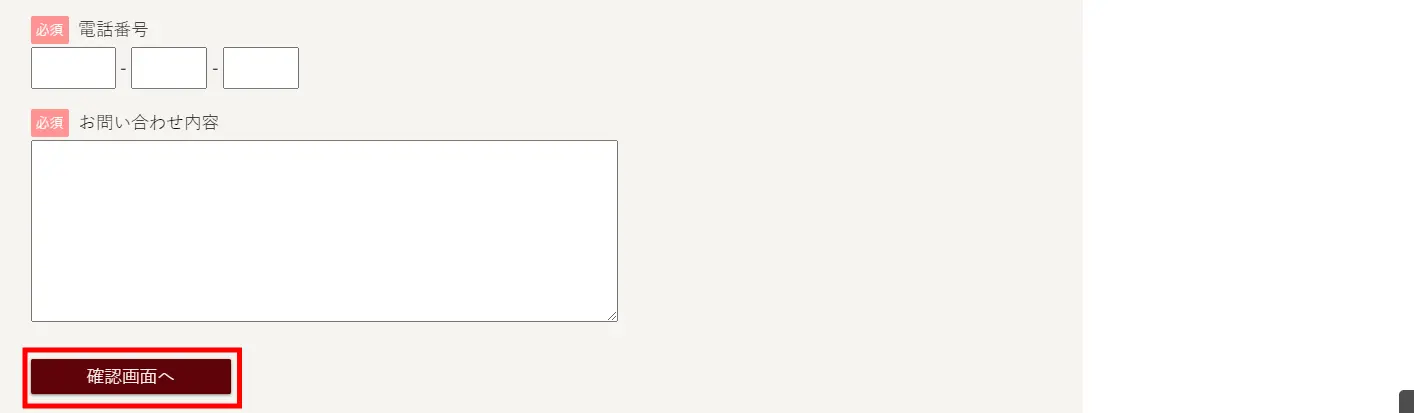
「確認ボタン」を設置すると、上記画像のように「確認画面へ」と表示されます。

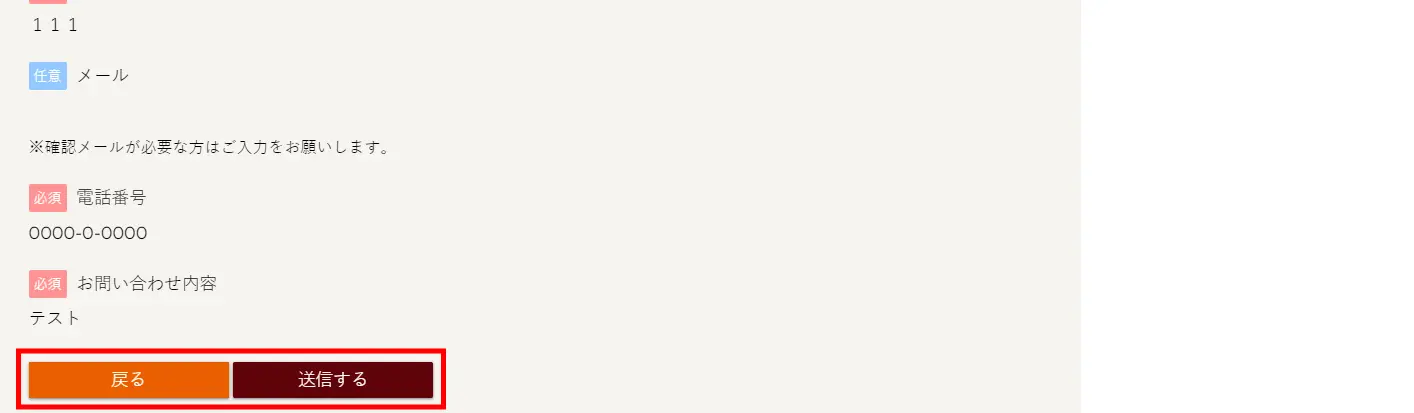
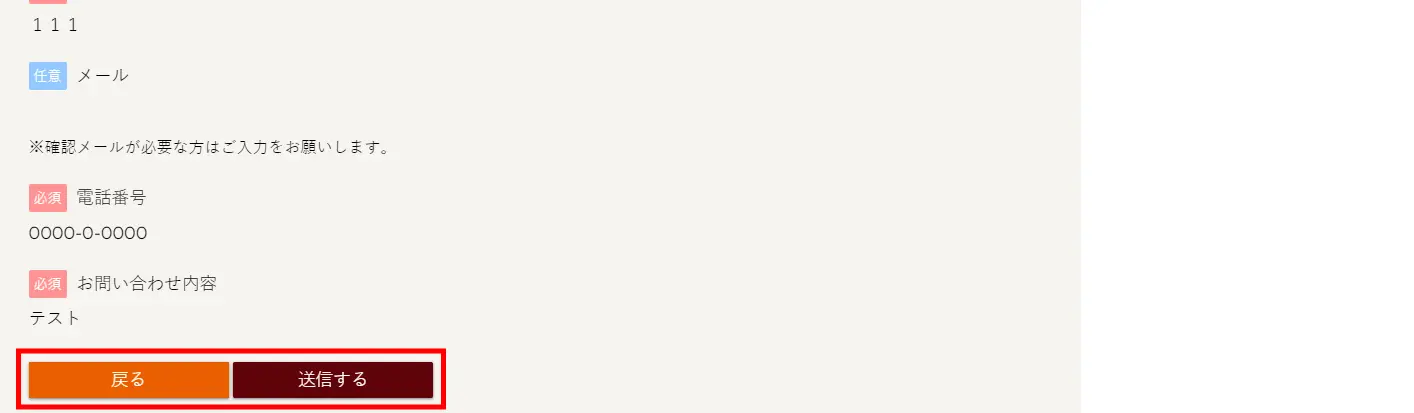
確認画面が表示されると「戻る」と「送信する」ボタンが表示されます。
「戻る」ボタンを押すと入力画面に戻り、「送信する」ボタンを押すと送信されます。
完了画面の設定

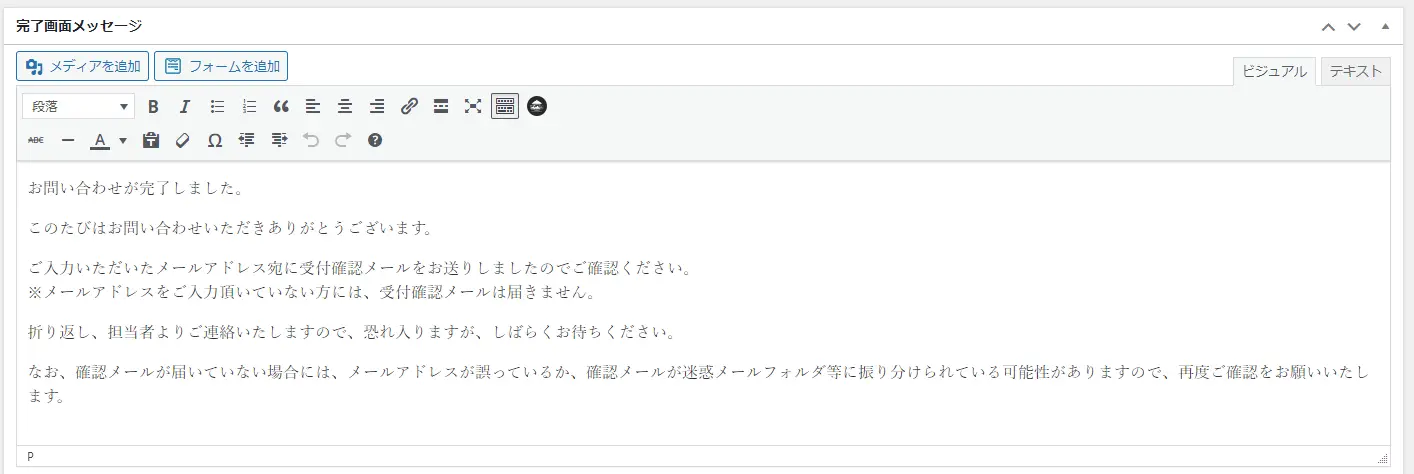
「確認画面メッセージ」に送信後に表示する文章や画像を入れます。

送信が完了すると「確認画面メッセージ」に入力した文章・画像が表示されます。
完了画面(サンクスページ)の設定完了です。
画面別にページを設定

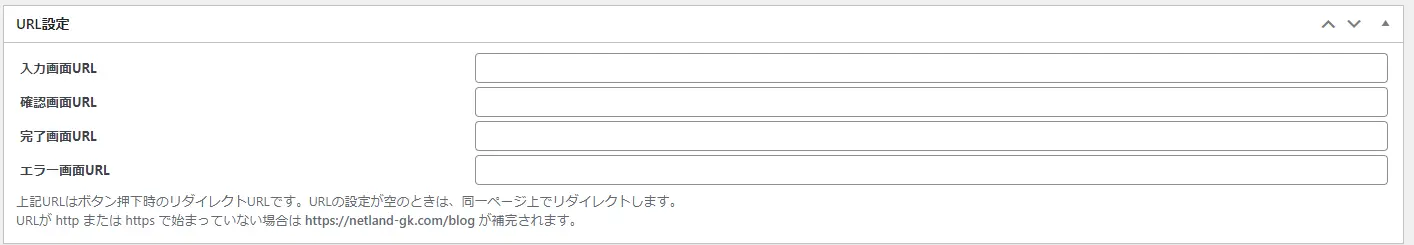
入力画面、確認画面、完了画面、エラー画面ごとに任意の個別ページを作成して、オリジナルページを表示することができます。
個別ページで必要な画面ページを作って、そのURLを入力します。
ドメイン部分は補完されるので以下のように入力すればOKです。
入力画面:https://netland-gk.com/blog/contact/の場合「/contact/」と入力します。
自動返信メール設定

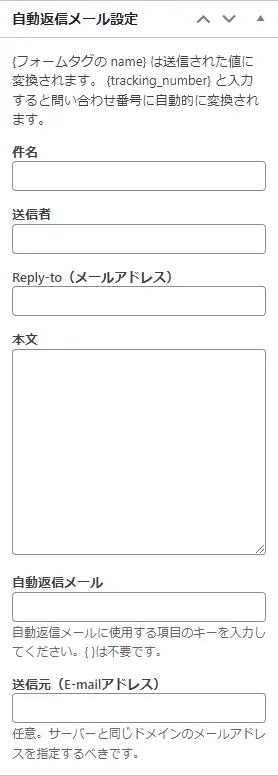
お問い合わせフォームからメールアドレスを登録してくれたお客様に自動返信されるメール内容を設定します。
件名
自動返信されるメールのタイトルです。
送信者
メールの送信者として表示される名前を指定できます。
Reply-to
自動返信メールの返信先メールアドレスを設定します。初期設定は、一般設定の「管理者メールアドレス」となります。
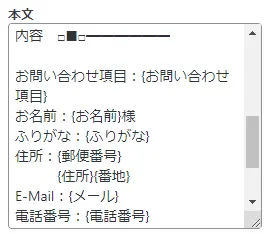
本文
自動返信メール内容を入力します。フォーム作成時の「name」を半角の{}で囲むことで使用できます。
例)お名前:{お名前}様

自動返信メール
自動返信メールの返信先を設定します。フォームで入力したお客様のメールアドレス宛を設定します。今回の場合は、「メール」と入力します。「」や{}で囲む必要はありません。

送信元
メールの送信元として使うメールアドレスを設定します。空欄の場合は、「WordPress@ドメイン名」のメールアドレスから送信されます。
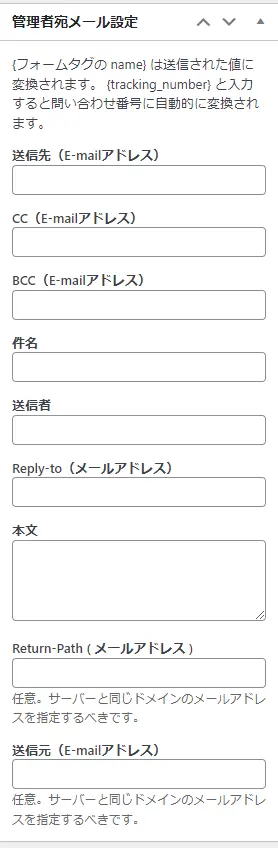
管理者宛メール設定

お問い合わせフォームから送信後に管理者へ自動送信されるメール内容を設定します。
送信先
メールを受信したいメールアドレスを設定します。空欄の場合、WordPressの一般設定の「管理者メールアドレス」となります。
CC
メールのCCを設定できるので、必要に応じて設定します。
BCC
メールのBCCを設定できるので、必要に応じて設定します。
件名
メールのタイトルを入力します。
送信者
メールの送信者名を設定できます。
Reply-to
自動送信メールの返信先アドレスを設定できます。空欄の場合、WordPressの一般設定の「管理者メールアドレス」となります。
本文
メール内容を入力します。お問い合わせフォームで設定した全ての項目を反映しましょう。
Return-Path
Return-Path(エラーが起こった場合などの通知先)となるメールアドレスを設定できます。空欄の場合、WordPressの一般設定の「管理者メールアドレス」となります。
送信元
メールの送信元として使うメールアドレスを設定します。空欄の場合は、「WordPress@ドメイン名」のメールアドレスから送信されます。
その他の設定

問い合わせデータをデータベースに保存
お問い合わせフォームから送信されたデータをWordPressで確認することができます。また、「CSVエクスポート」をクリックするとダウンロードも可能です。個人情報を取得する場合は、保存の可否も含めて検討しましょう。
【MW WP Form】⇒【問い合わせデータ】から確認できます。
画面変遷時にスクロールを有効にする
LPなどの長いページの下のほうにお問い合わせフォームがある場合、「確認画面」ボタンを押すと画面がトップに戻り、確認画面や送信ボタンを押すのに、また一番下までスクロールする必要があります。そのときに、チェックしておくと確認画面まで自動でスクロールしてくれますので、お客様にとっては利便性が高まります。
住所を自動入力する

MW WP Formの郵便番号を入力すると住所が自動反映される設定をします。お問い合わせフォームの入力項目が多くなると、入力する方も大変なので負担を減らすためにも導入すると便利な機能です。
STEP1
プラグインの「Zipaddr-JP」をインストールして【有効化】します。
STEP2
MW WP Formのフォームに以下のコードを入力します。
[mwform_text name=”郵便番号” id=”zip” size=”12″]
[mwform_text name=”住所” id=”addr” size=”60″]
ここで重要なのは、「id」に紐づく「zip」と「addr」です。このidの設定にすることでZipaddr-JPのプラグイン側で郵便番号を入力すると自動で住所が反映されます。
※「Zipaddr-JP」側での設定はデフォルトのままで問題ないので、変更する必要はありません。
ボタンの色を変える

「MW WP Form」のボタンの色を変える方法を紹介します。
【外観】⇒【カスタマイズ】⇒【追加CSS】に以下のコードを貼り付けます。
/* フォームボタン通常 */
.mw_wp_form [type=submit] {
width: 200px; /* ボタンの横幅の長さ */
line-height: 2em; /* ボタンの縦幅の高さ */
margin: 10px auto;
background: #5F0308; /* ボタンの色*/
color: #fff; /* ボタンのテキストの色 */
box-shadow: 0px 1px 3px rgba(0,0,0,.5); /* ボタンの影の設定 */
border: 0; /* ボタンの枠線の設定 */
border-radius: 2px; /* ボタンの角の丸みの設定 */
}
/* フォームボタンマウスオン*/
.mw_wp_form [type=submit]:hover {
background: #8E6F40; /* マウスカーソルを上に乗せた時のボタンの色 */
color: #fff; /* マウスカーソルを上に乗せた時のボタンのテキストの色 */
box-shadow: 0px 1px 3px rgba(0,0,0,.5);/* マウスカーソルを上に乗せた時のボタンの影の設定 */
border: 0; /* ボタンの枠線の設定 */
border-radius: 2px; /* ボタンの角の丸みの設定 */
}
ボタンサイズ、ボタンカラー、フォントカラーのどこを変更したら変更できるのか分かりやすく表示していますので、お好きなカラーや大きさに変更して使って下さい。
トラブル対応

- 「確認画面へ」ボタンを押しても先に進まない
- 「送信する」ボタンを押しても送信できない
- 「送信する」ボタンを押すと入力したデータが消える
- 入力したデータが消えない
- 確認画面から「戻る」や「送信する」ボタンを押しても確認画面から戻れない
など、送信できない問題が発生したときは【cache系プラグイン】を一旦停止して試してみましょう。cache系プラグインと干渉することが多いので注意が必要です。
お問い合わせフォームページだけを除外できる設定ができる場合は、除外すればトラブルが解消することがあります。

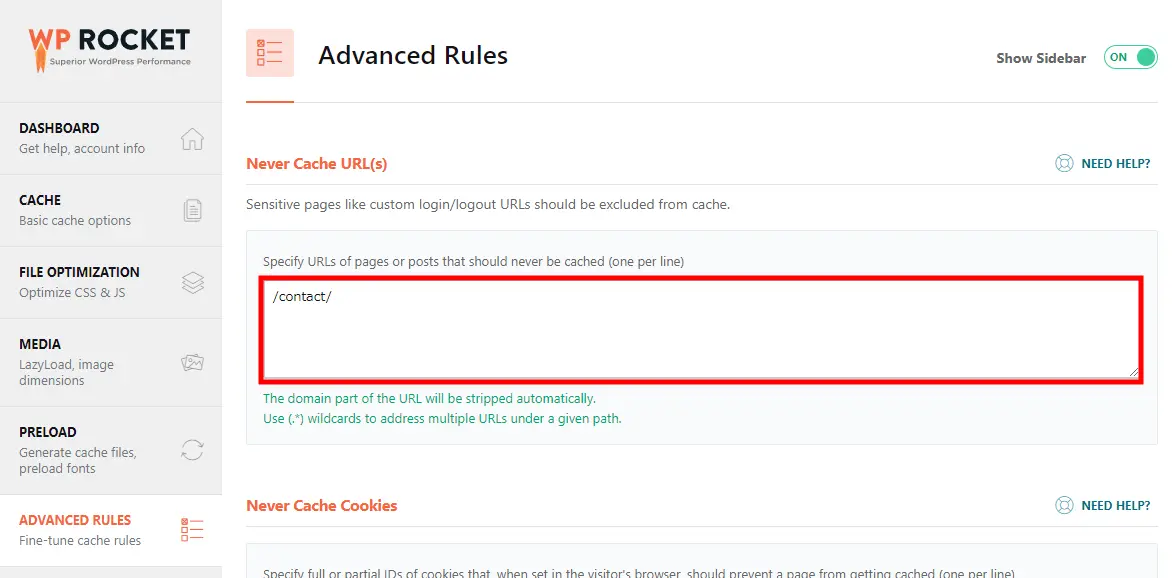
このホームページは、「WP ROCKET」を導入しているのでAdvanced RulesタブのNever Cache URL(s)に対象URLを入力することで、すべてのトラブルが解消されました。
まとめ
お問い合わせフォームを作れるプラグインはいくつかありますが、この「MW WP Form」は初心者でも簡単に高機能なフォームを作ることができます。
ただし、使ってみて思ったのは、導入しているプラグインと干渉したり、使っているテーマによっては「wp_head()」や「wp_footer()」のコードが入力されていないと上手く動作しないこともあるようなのでテスト環境でしっかりとチェックしてから公開しましょう。
その他のおすすめ記事