Smash Balloon Social Photo Feed(Instagram Feed)の使い方と設定方法

WordPressで作成しているホームページに、Instagram(インスタグラム)に投稿している画像を表示したいというときに便利なプラグイン、Smash Balloon Social Photo Feed(Instagram Feed)を紹介します。
ホームページの記事を作成するよりも、撮影した写真を選び、簡単な説明文を書いて、ハッシュタグを付けるだけで簡単に投稿できるInstagramでの投稿にチカラを入れている人も多いと思います。そのInstagramに投稿した画像をホームページに表示させることができます。
特徴としては、
- 無料で利用できること
- 有料プランで機能が拡張できること
- 比較的表示速度が速いこと
- 設定が簡単
- 写真の表示が安定していること
など、はじめてホームページにInstagramのフィード表示をしたいと思ったときに使ってみると良いプラグインです。
目次
インストール~有効化設定
まず、使用するためにはSmash Balloon Social Photo Feedをインストールして、有効化する必要がありますのでインストールから有効化までの手順をお伝えします。

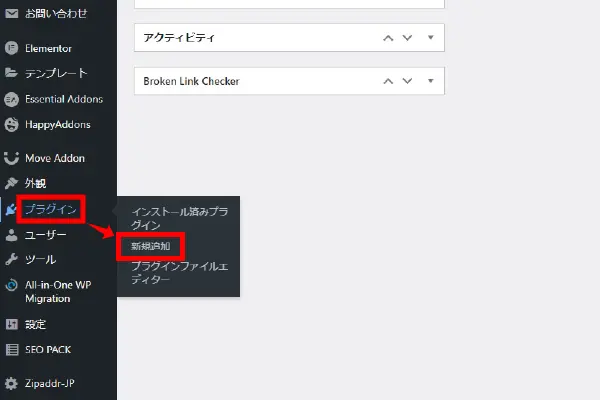
WordPressの管理画面を開き、
- プラグイン
- 新規追加
をクリックします。

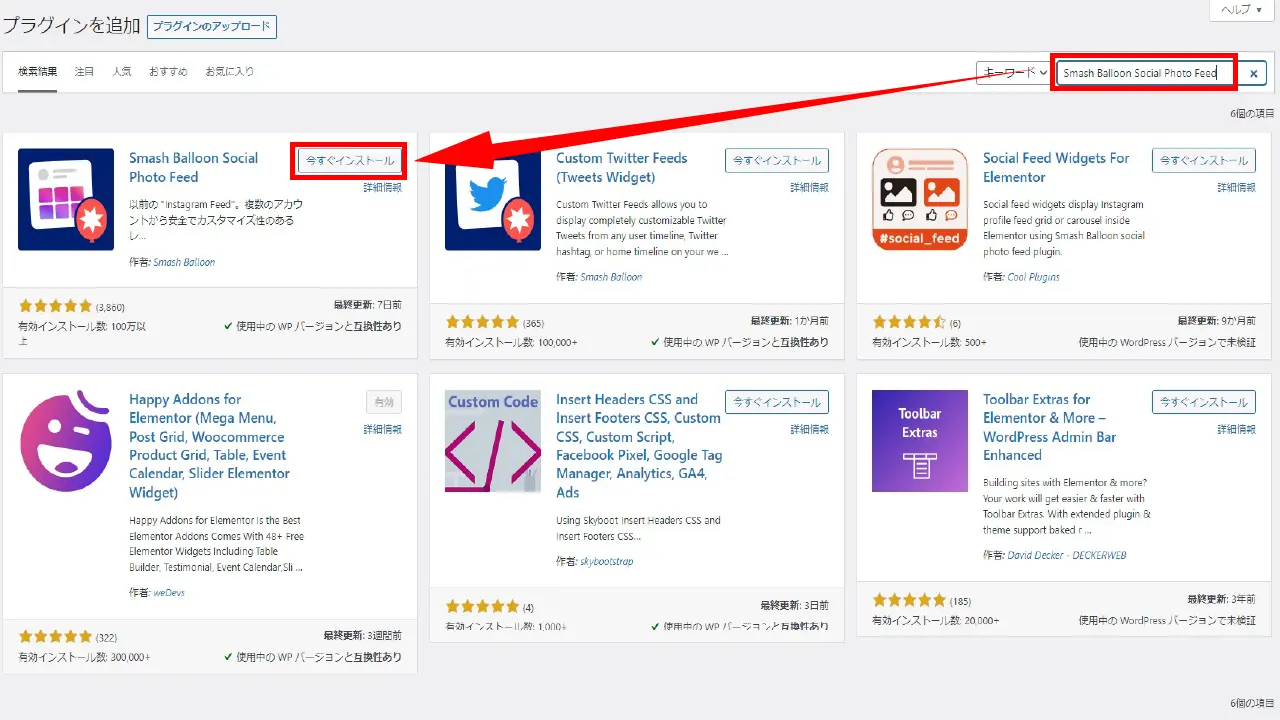
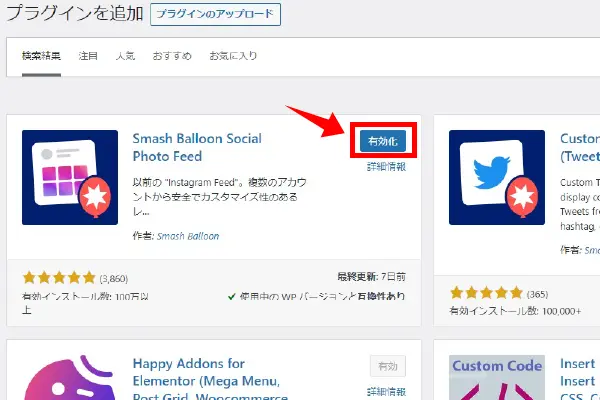
プラグインの追加画面が表示されたら、
- 右上のキーワードに「Smash Balloon Social Photo Feed」と入力
- すると、下の画面に関連するプラグインが表示されますので
- 該当プラグインの【今すぐインストール】
をクリックします。

インストールが終わったら、【有効化】をクリックします。
これで、プラグインのインストールと有効化が完了しました。
インスタグラムと連携する
「Smash Balloon Social Photo Feed」プラグインのインストールから有効化までが終わったら、次はInstagramアカウントに接続して、InstagramとWordPressを連携させます。

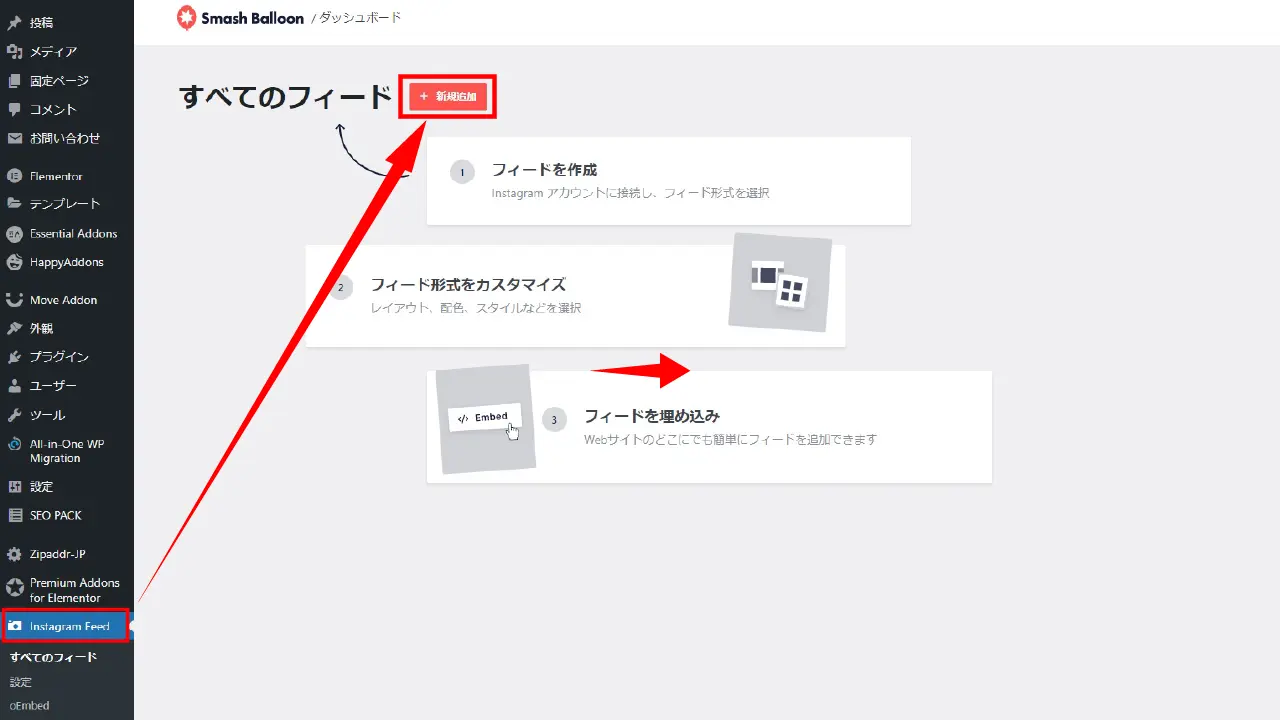
WordPressの管理画面から
- Instagram Feedをクリック
- 管理画面が開いたら【新規追加】をクリック
します。

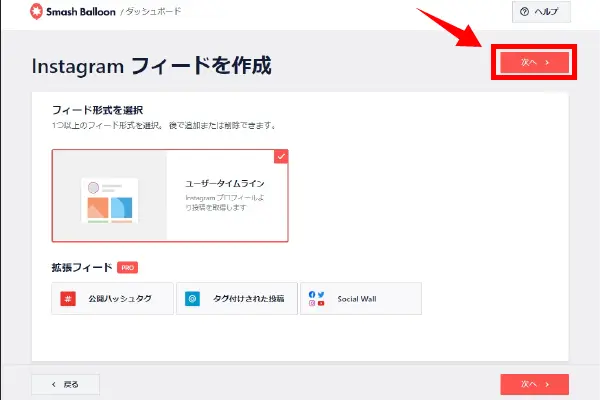
Instagramフィードを作成画面が開いたら【次へ】をクリックします。

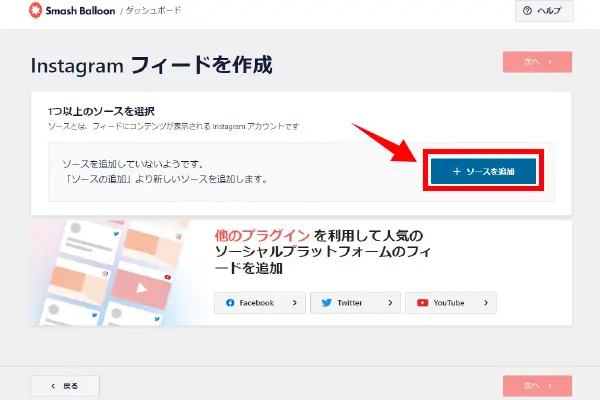
【ソースを追加】をクリックします。
このとき、連携したいInstagramアカウントにログインしておきます。複数アカウントを持っている場合は、連携したいアカウントと違うアカウントが表示されることがあります。

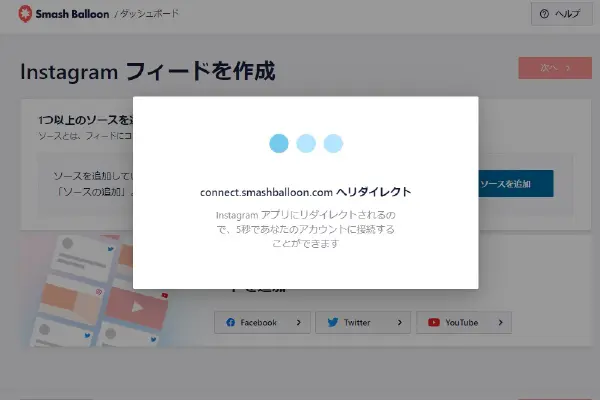
Instagramアプリに接続するための画面が表示されますので、接続されるまで待ちます。

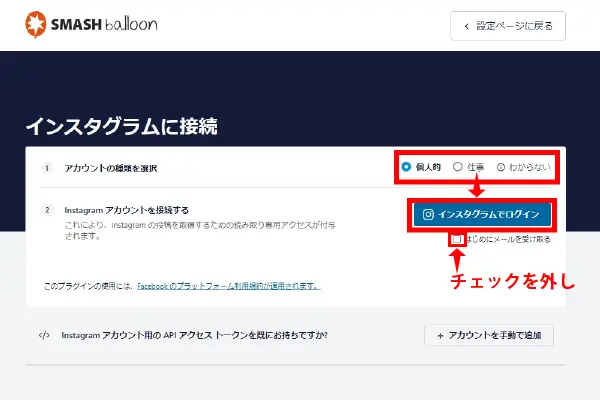
インスタグラムに接続画面が表示されたら、
- アカウントの種類を選択
個人アカウントなのか、ビジネスアカウントなのかチェック - はじめにメール受け取るのチェックを外す
- インスタグラムでログイン
をクリックします。

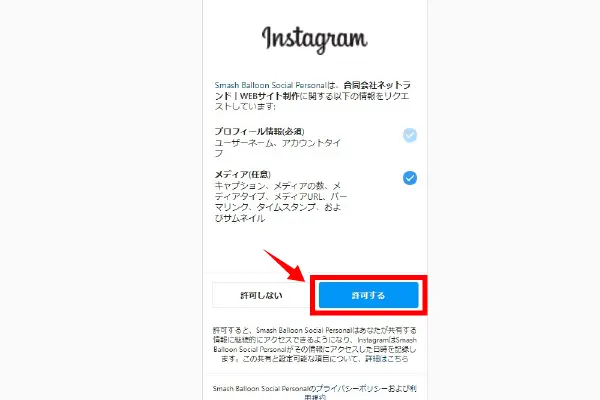
Instagramに接続するアカウント情報が表示されますので、接続するInstagramアカウントが正しいか確認して【許可する】をクリックします。

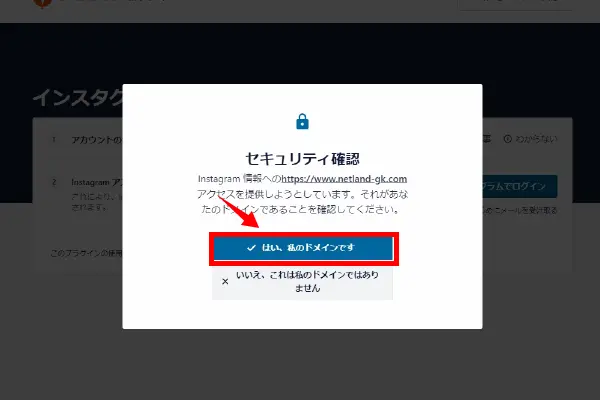
セキュリティ確認画面が表示されたら【はい、私のドメインです】をクリックします。

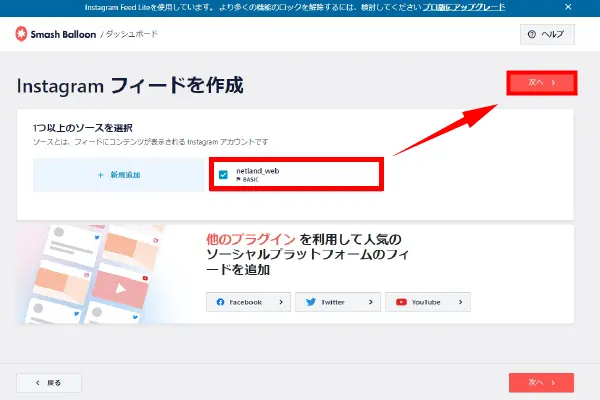
Instagramフィードを作成画面が表示されたら、
- 連携したアカウントにチェックする
- 【次へ】
をクリックします。

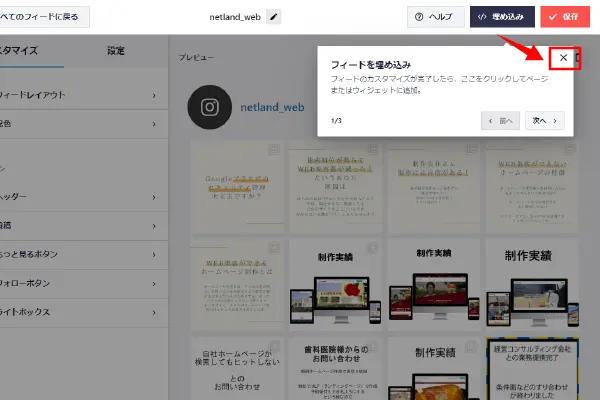
Smash Balloon Social Photo Feedのカスタマイズ・設定画面が表示されますので「フィードを埋め込み」の【✕】をクリックします。
設定
Smash Balloon Social Photo Feedの表示設定をおこないます。
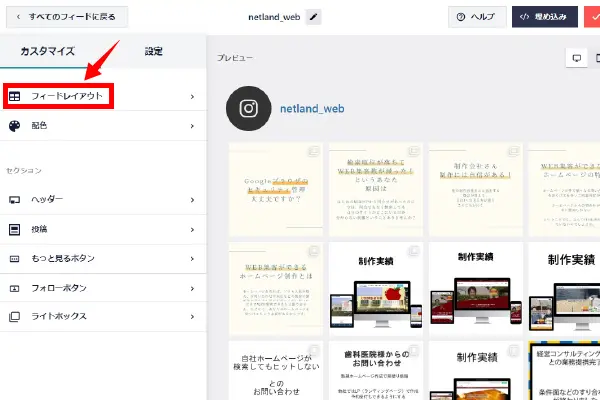
フィードレイアウト

「カスタマイズ」タブのフィードレイアウトをクリックします。
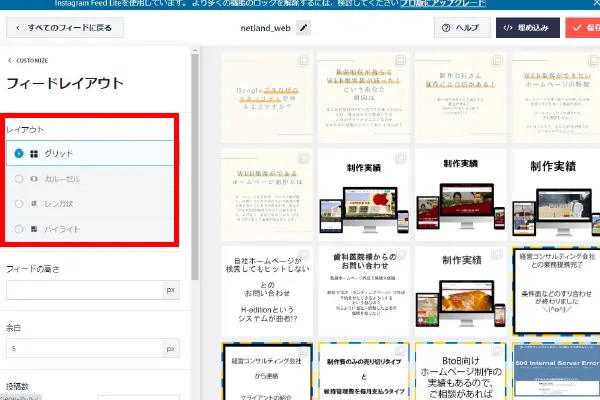
レイアウト

フィードレイアウトは、表示方法を選ぶことができます。
- グリッド(無料)
- カルーセル(有料)
- レンガ状(有料)
- ハイライト(有料)
無料版だとグリッドしか選ぶことができません。
スライドできるカルーセルなどを利用したい場合は、有料版に切り替えましょう。
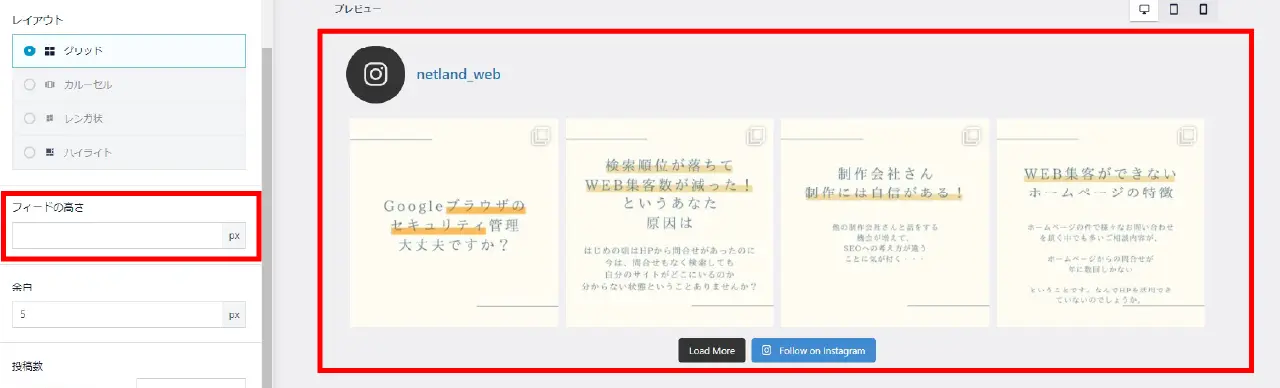
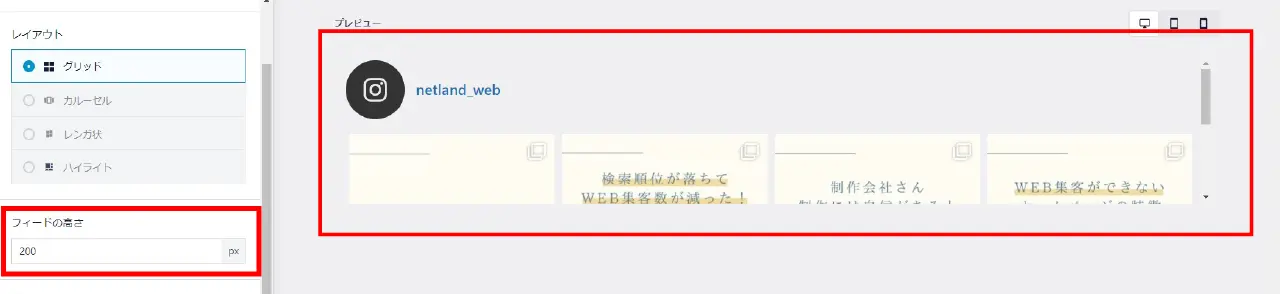
フィードの高さ


フィードの高さでは、Instagramの表示の高さを指定できます。
- ブランクの場合は自動調整される
- 高さを指定すると、その高さになる
プレビュー画面で表示された状態を確認できます。
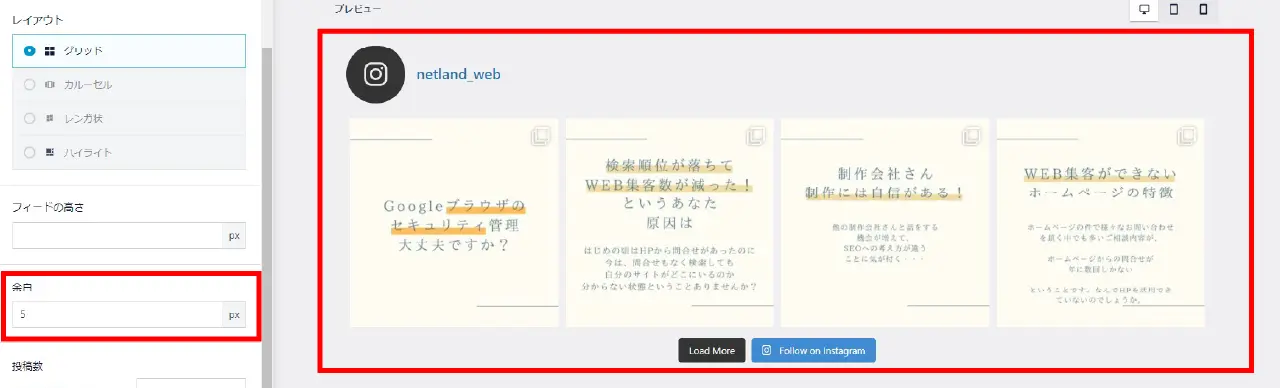
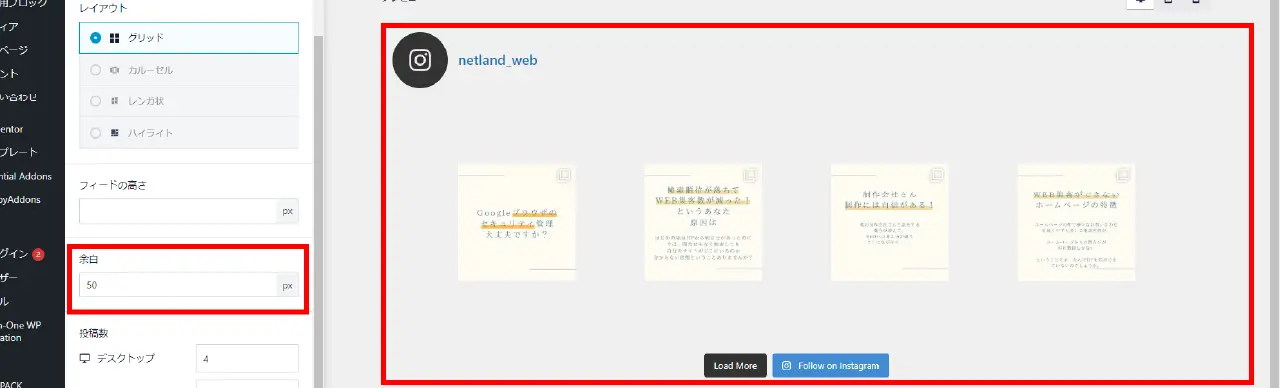
余白


余白は、画像の周辺(上下左右)の余白を指定できます。
- デフォルトでは5px
- 余白をもっと広げたいときは数字を大きくする
数字を調整することで見やすく設定できます。
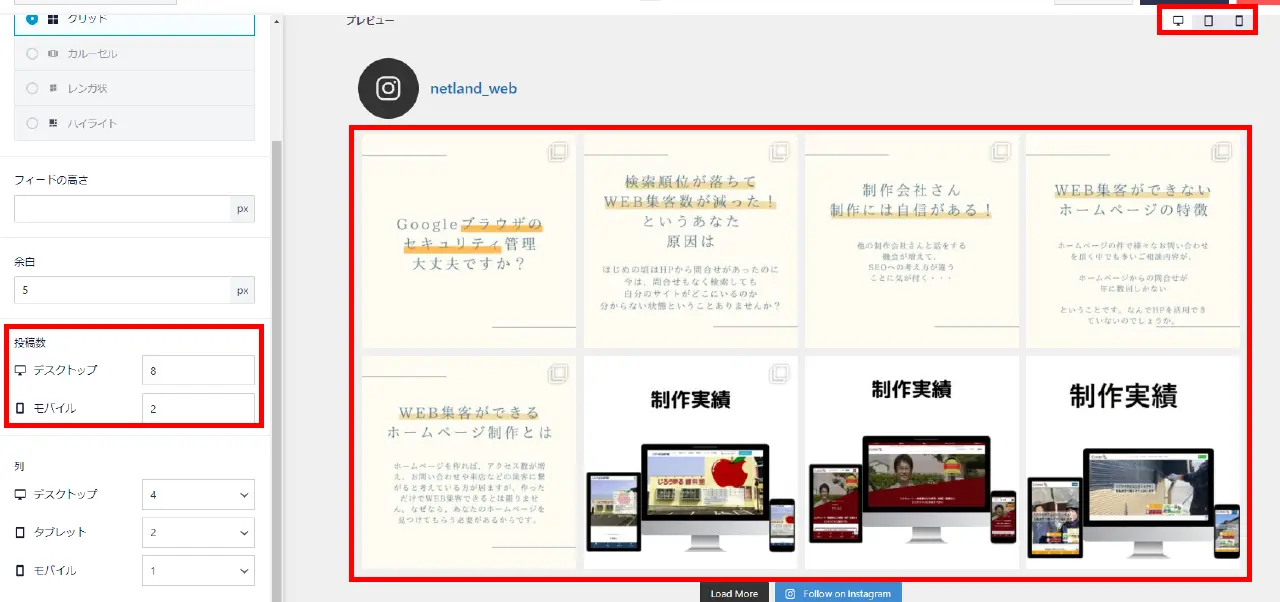
投稿数

投稿数は、Instagramの投稿数をいくつ表示するかを指定します。
デスクトップとモバイル別で指定できます
デスクトップに8投稿分を表示したいときは【8】を入力します。すると、プレビュー画面に投稿数が8個で表示されます。
モバイルのときは、右上のレスポンシブモードでモバイルを選択することでモバイル表示のときのプレビューを確認できます。
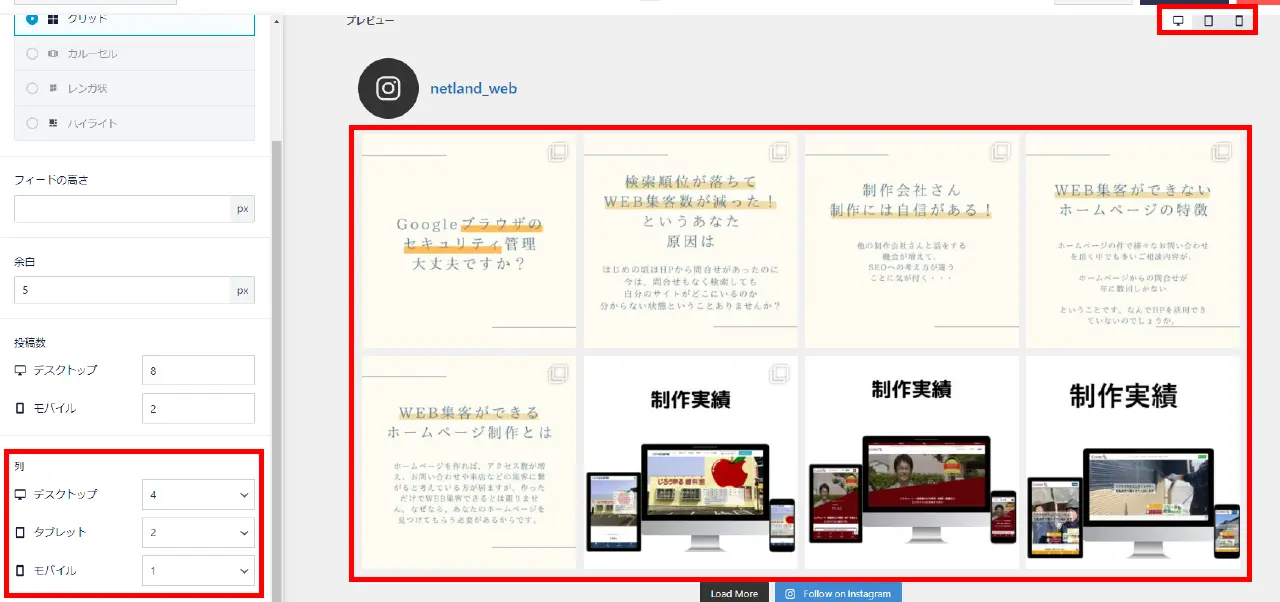
列

列は、横に何個表示させるのか指定します。
画像の場合は【4】列です。「6」にした場合は、横に6個の投稿が表示されます。
設定が終わったら【保存】をクリックします。
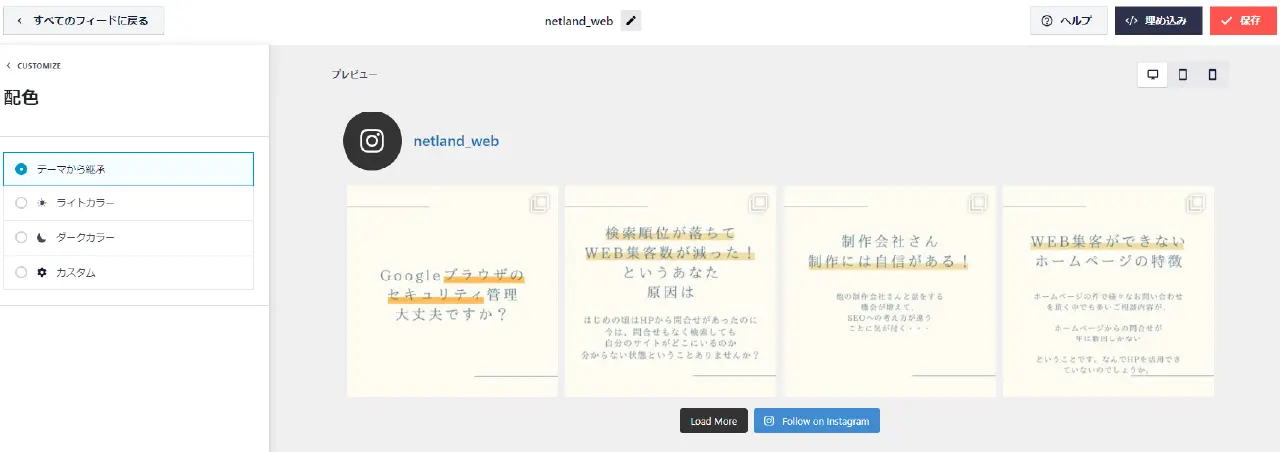
配色
Instagramフィードの背景色を変更することができます。
- テーマから継承
- ライトカラー
- ダークカラー
- カスタム
から選ぶことができます。

【テーマから継承】
WordPressのテーマに指定されている色が、そのまま反映されます。

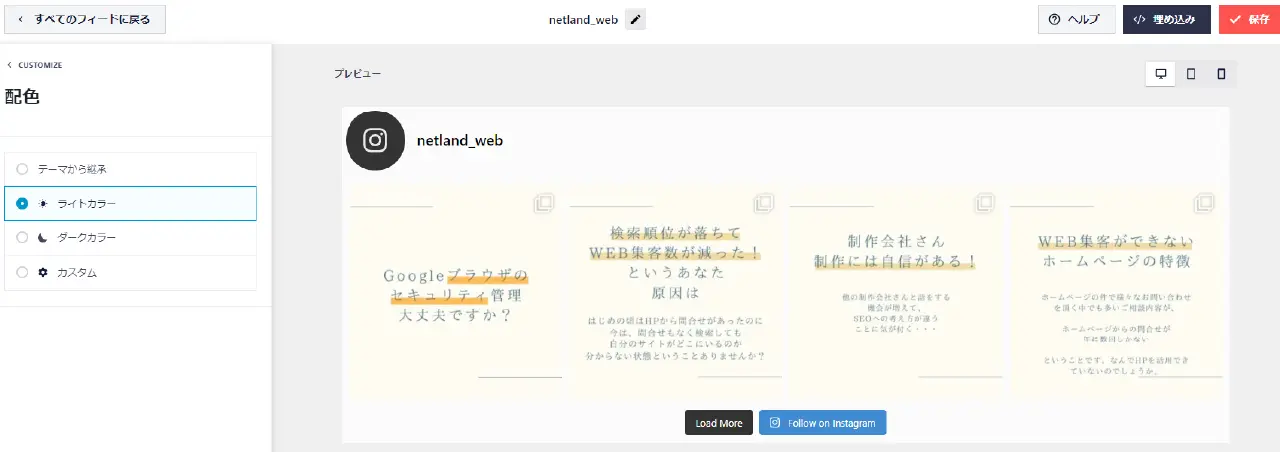
【ライトカラー】
少し明るいグレーになります。

【ダークカラー】
背景が黒(ブラック)になります。

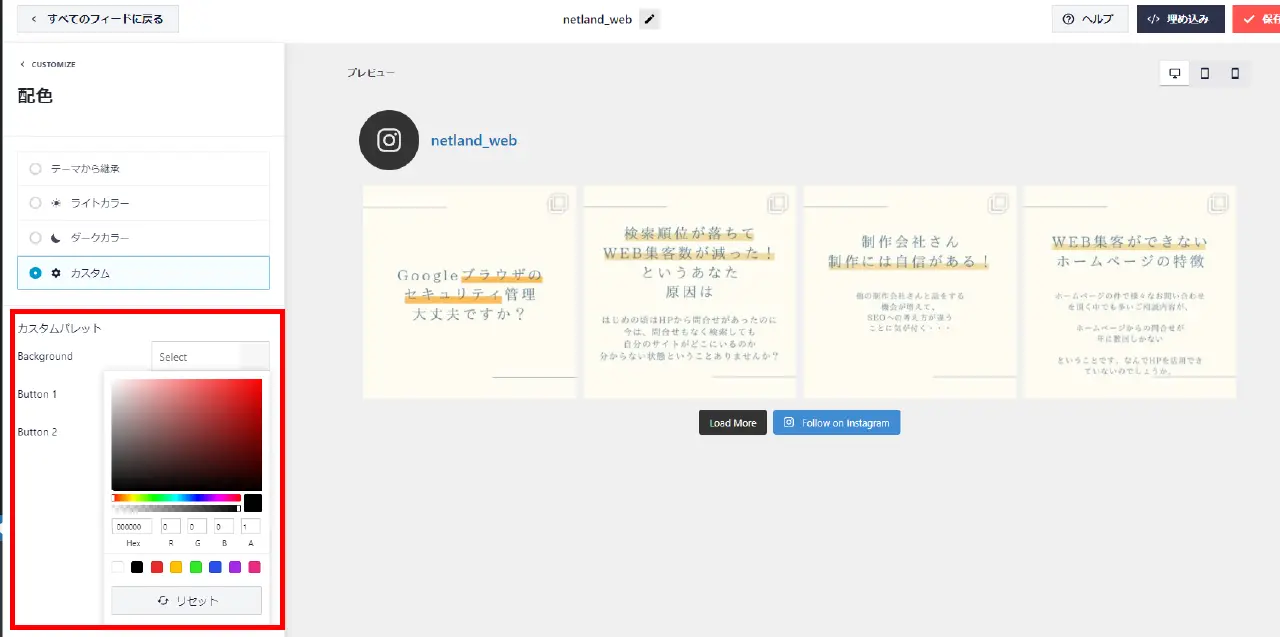
【カスタム】
カスタムパレットから色を任意の色を指定することでサイトカラーにあった背景色を選ぶことができます。
配色を変更したら【保存】をクリックして変更を保存しておきます。
ヘッダー
Instagramフィードのヘッダー部分に関する設定をします。
- ヘッダー(無料)
- ヘッダーサイズ(無料)
- カスタムアバターを使う(無料)
- テキスト(無料)
- 自己紹介を表示(無料)
- スクロール可能な領域の外側を表示(無料)
- 高度な設定(有料)
- ストーリーズを含める(有料)
- フォロワー数を表示(有料)
- ヘッダーのスタイル(一部有料)
これらの項目を設定できますが、無料で使える範囲と有料で使える範囲があります。
ヘッダー
【ヘッダー有効時】

【ヘッダー無効時】

ヘッダーはデフォルトでは「有効」となっており、アイコンとInstagramアカウント名が表示されます。
「無効」にすると、アイコンとInstagramアカウント名が非表示になります。
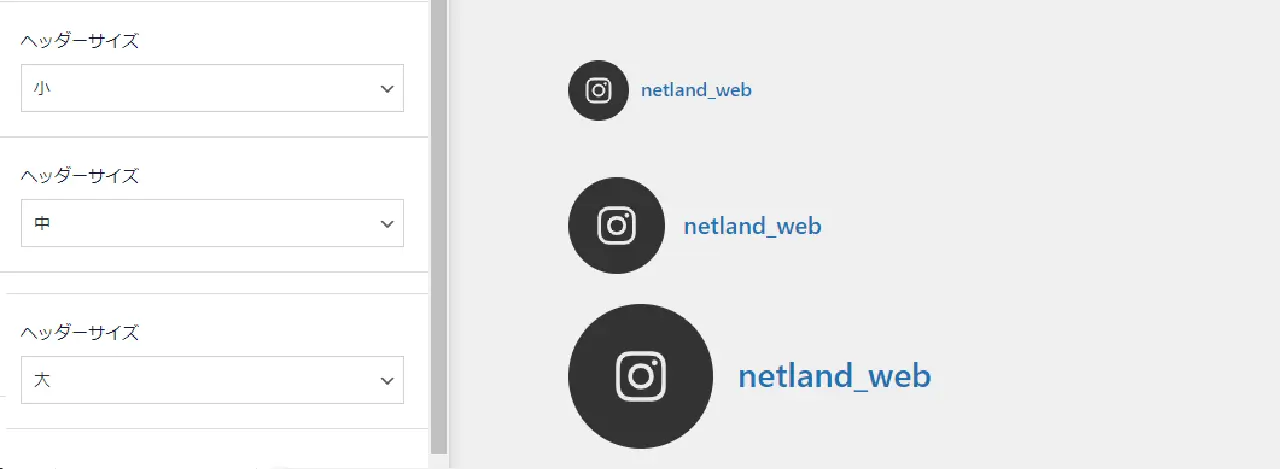
ヘッダーサイズ

ヘッダーサイズは、Instagramフィードのアイコンとアカウント名のサイズを変更できます。
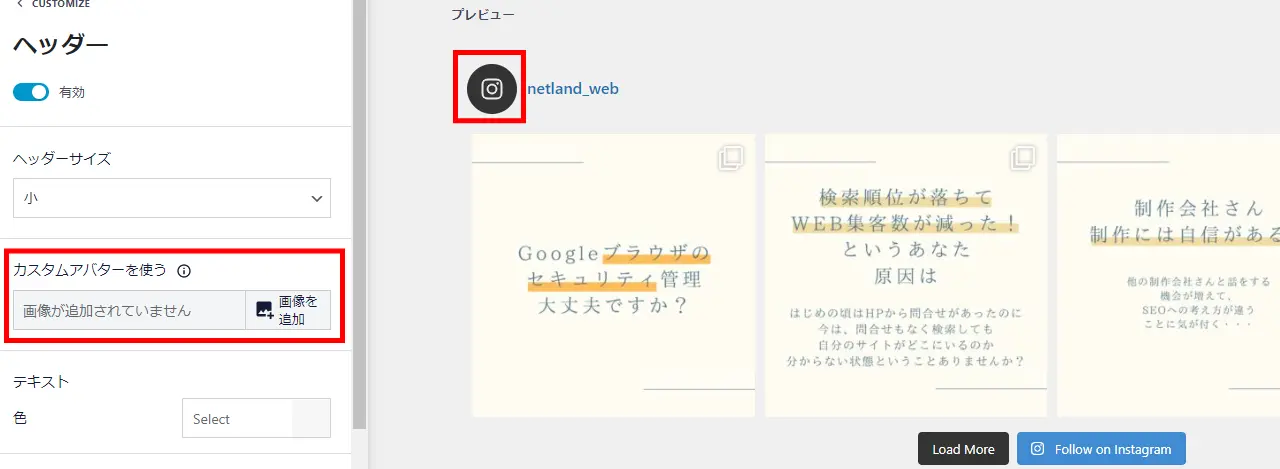
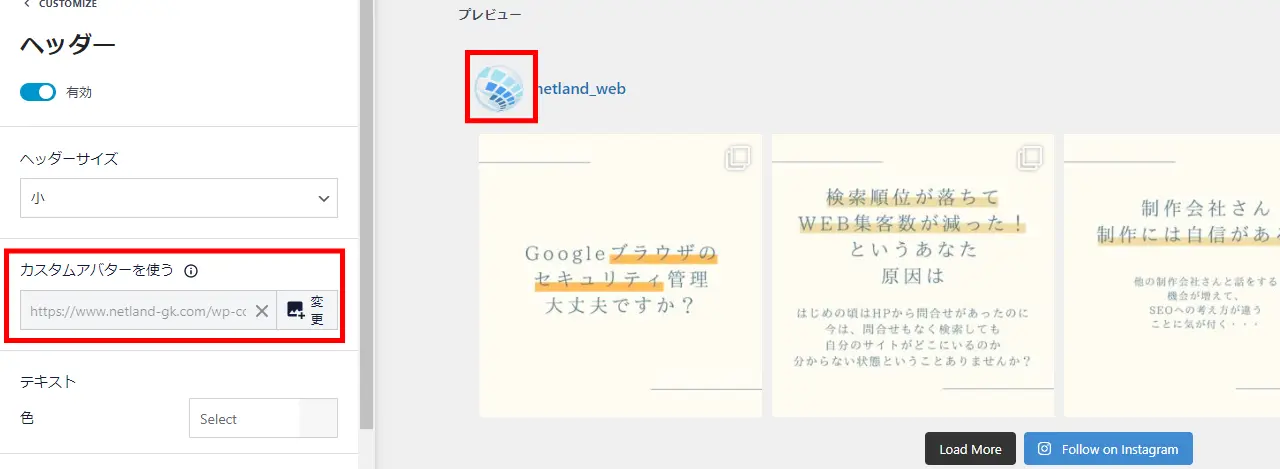
カスタムアバターを使う


カスタムアバターとは、Instagramアカウントの前にあるアイコンのことです。
デフォルトでは、Instagramのアイコンですが、画像をアップロードすることで好きなアイコンに変更できます。
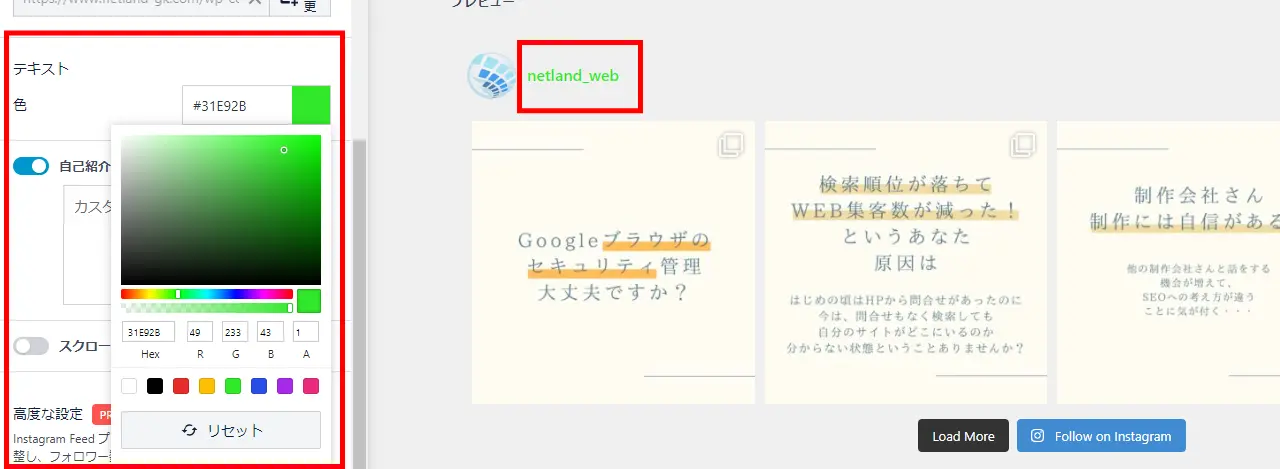
テキスト

テキストは、Instagramアカウントと自己紹介文の文字の色を変えることができます。
カラーパレットを使って、ホームページの色に合わせて設定することができます。
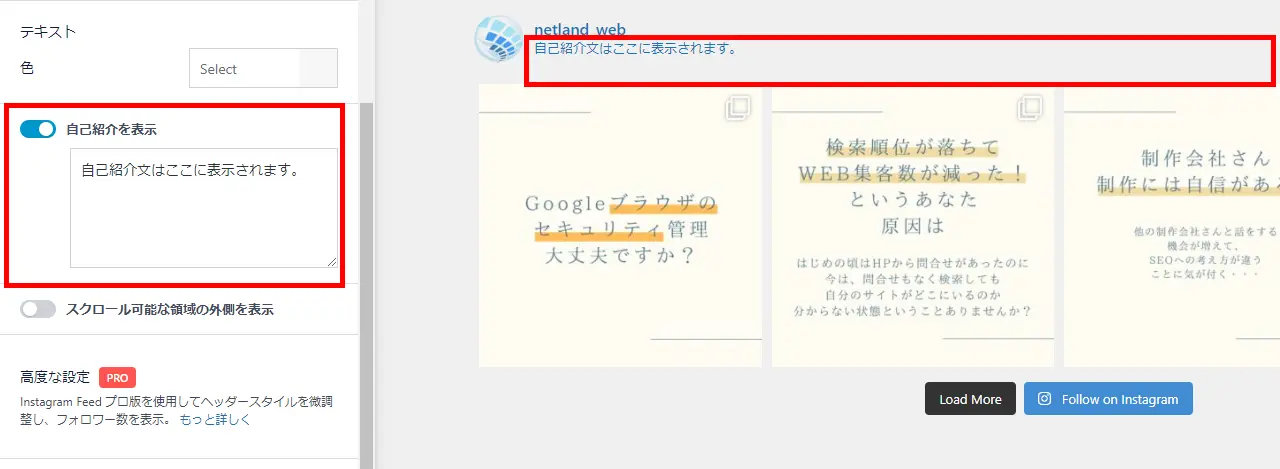
自己紹介を表示

「自己紹介を表示」をオンにすると、記入した自己紹介文がInstagramアカウントの下に表示されます。
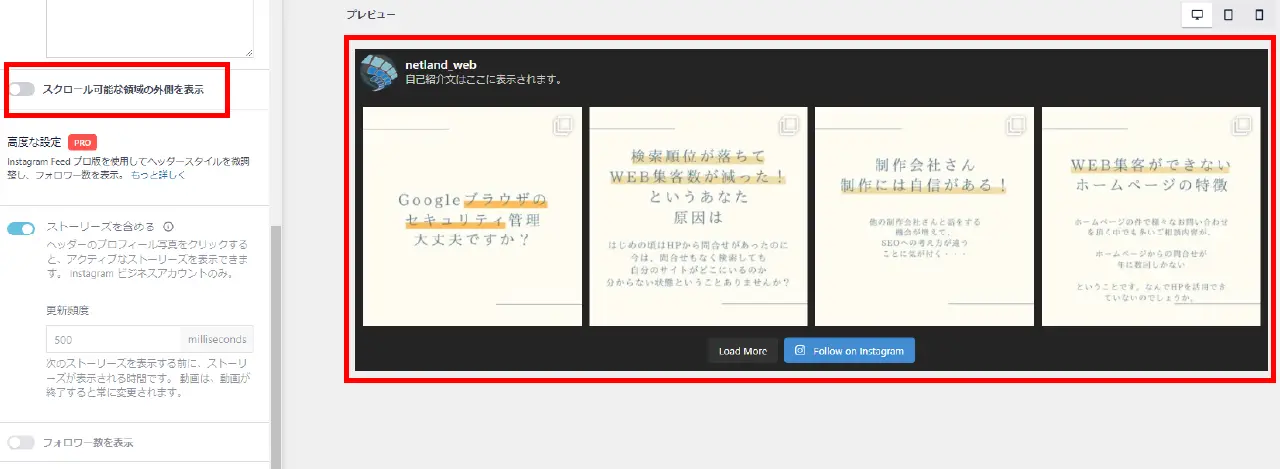
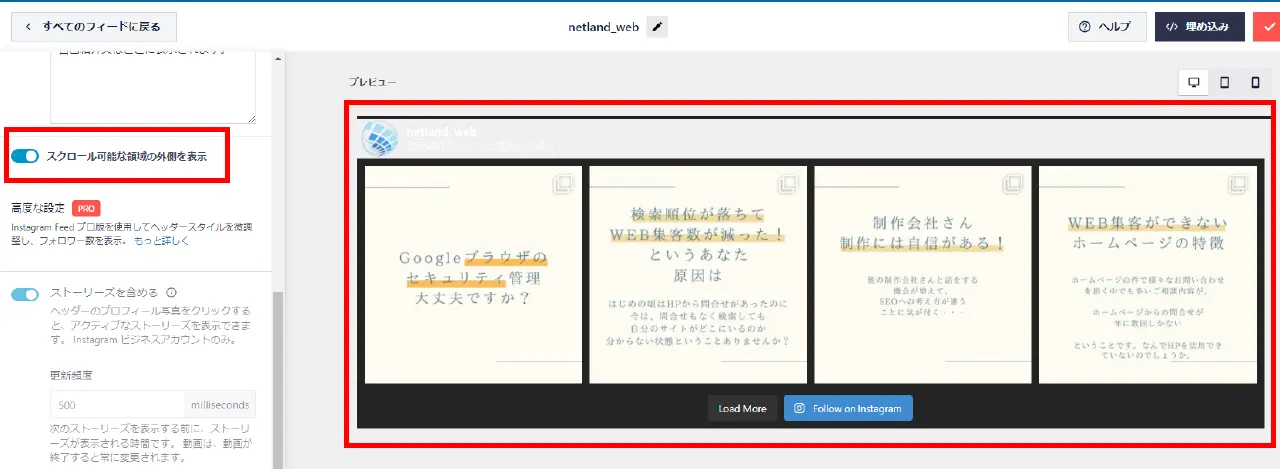
スクロール可能な領域の外側を表示
【無効時】

【有効時】

背景色をスクロール可能な範囲だけにするか、どうかを設定できます。
オンにすると、ヘッダー部分の色がデフォルトになります。
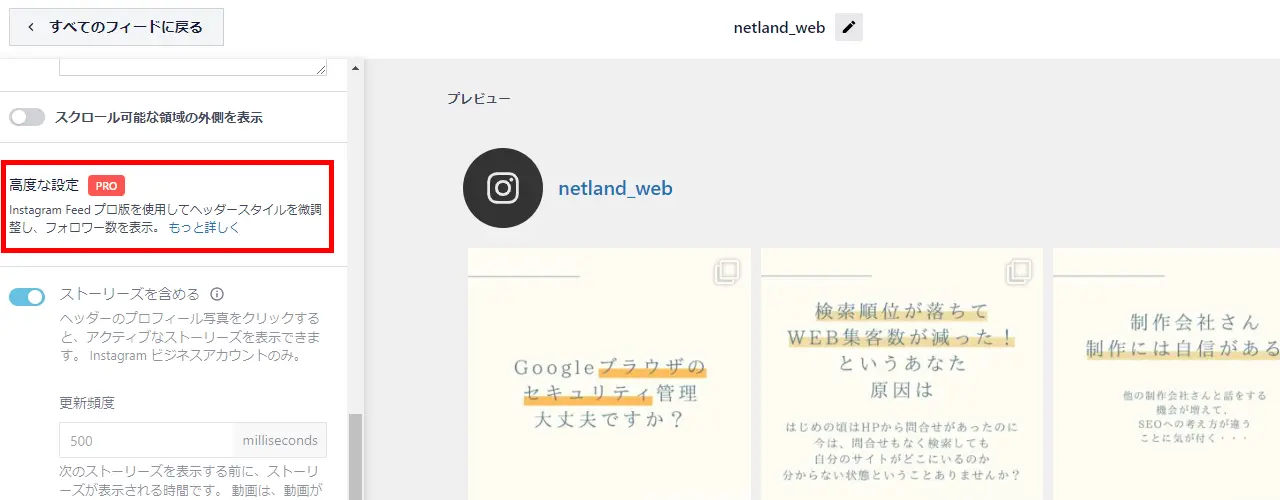
高度な設定

高度な設定は、有料版でのみ設定できます。
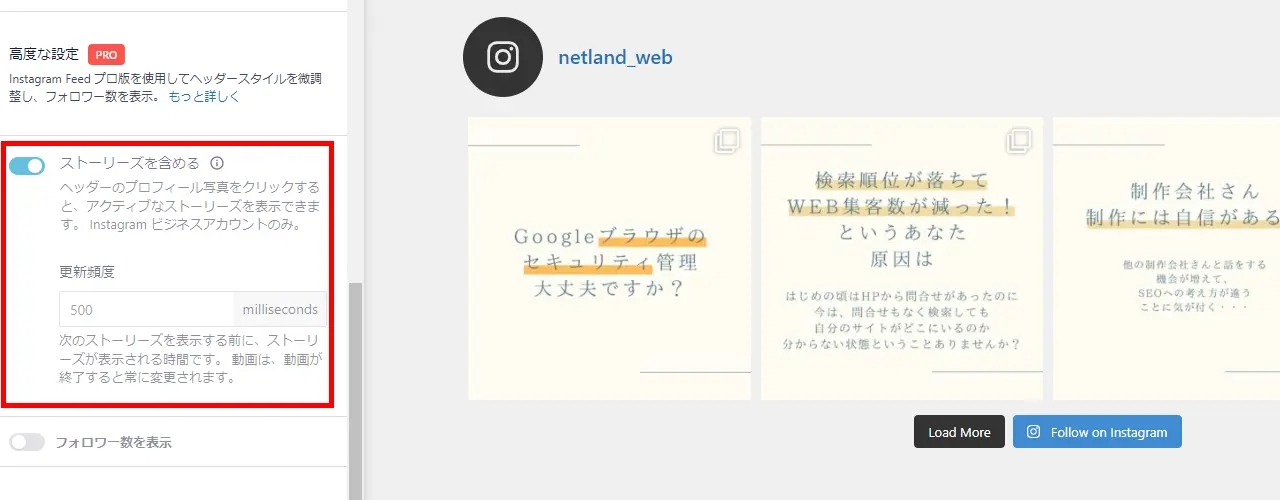
ストーリーズを含める

ストーリーズを含めるは、有料版でのみ設定できます。
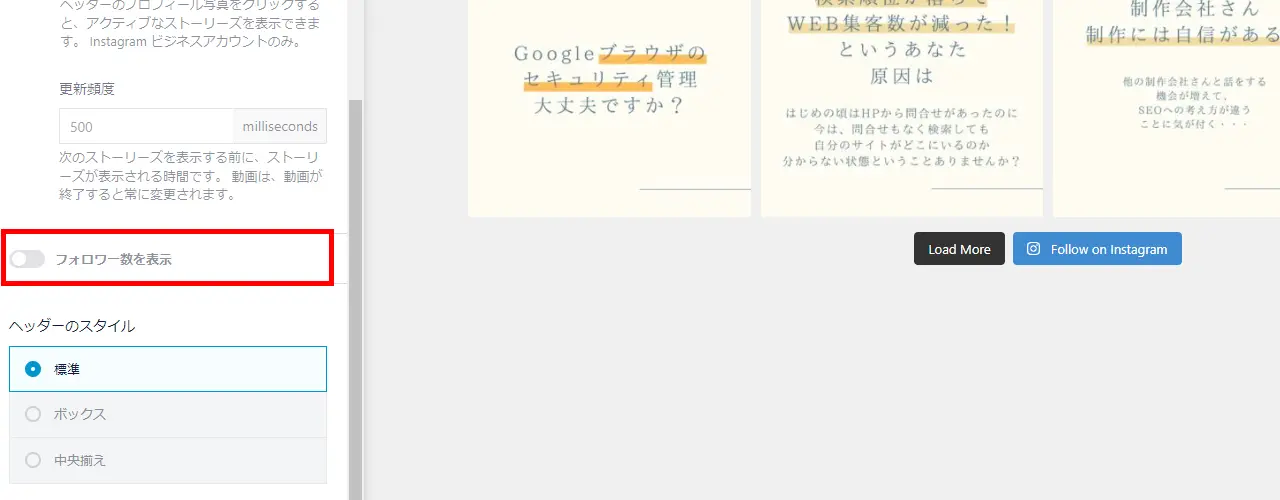
フォロワー数を表示

フォロワー数を表示は、有料版でのみ設定できます。
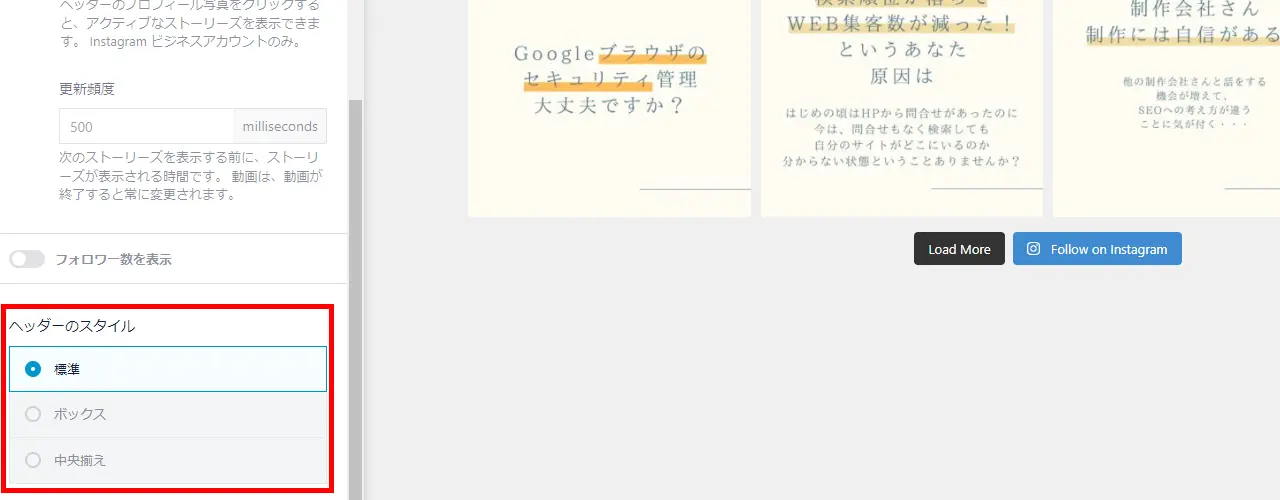
ヘッダーのスタイル

ヘッダーのスタイルは、無料版の場合は標準のみです。
有料版にすると、ボックスと中央揃えが選択できます。
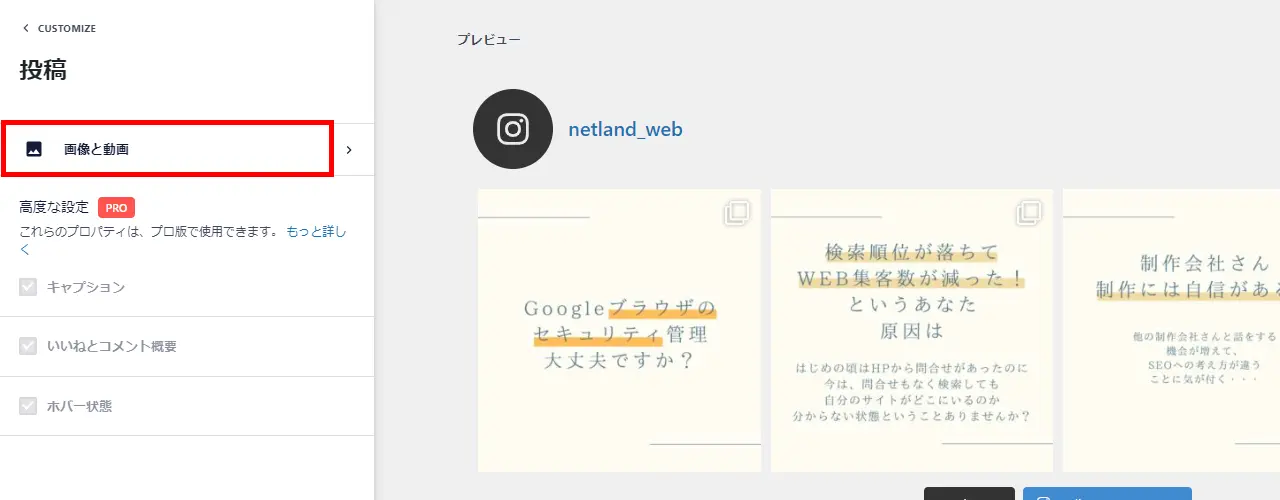
投稿
投稿の設定では、
- 画像と動画
- 高度な設定(有料)
の2つの設定ができます。
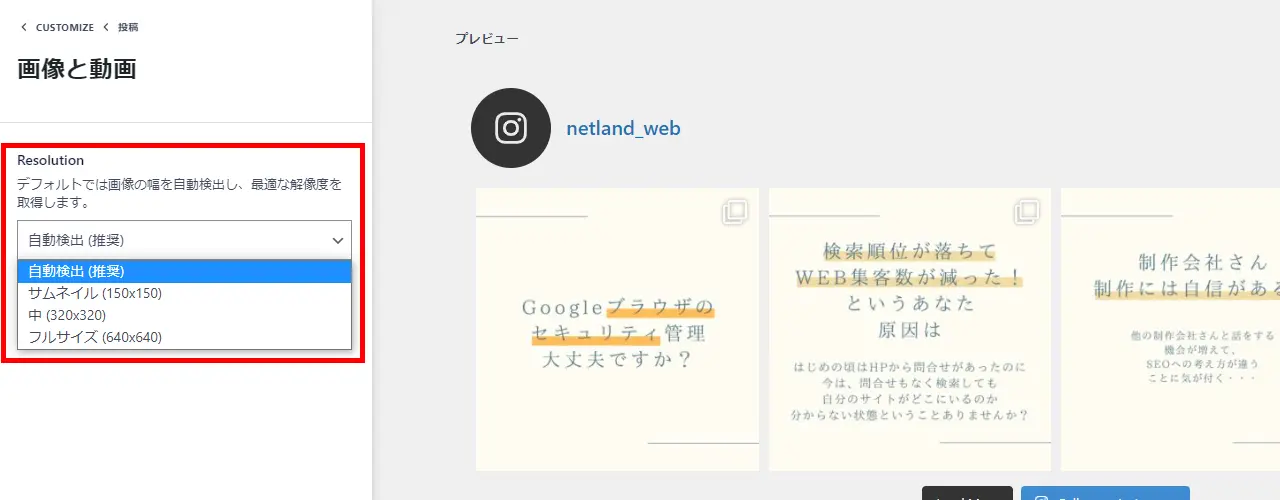
画像と動画


【画像と動画】を選ぶと、画像のサイズを選択することができます。
- 自動検出(推奨)
- サムネイル(150×150)
- 中(320×320)
- フルサイズ(640×640)
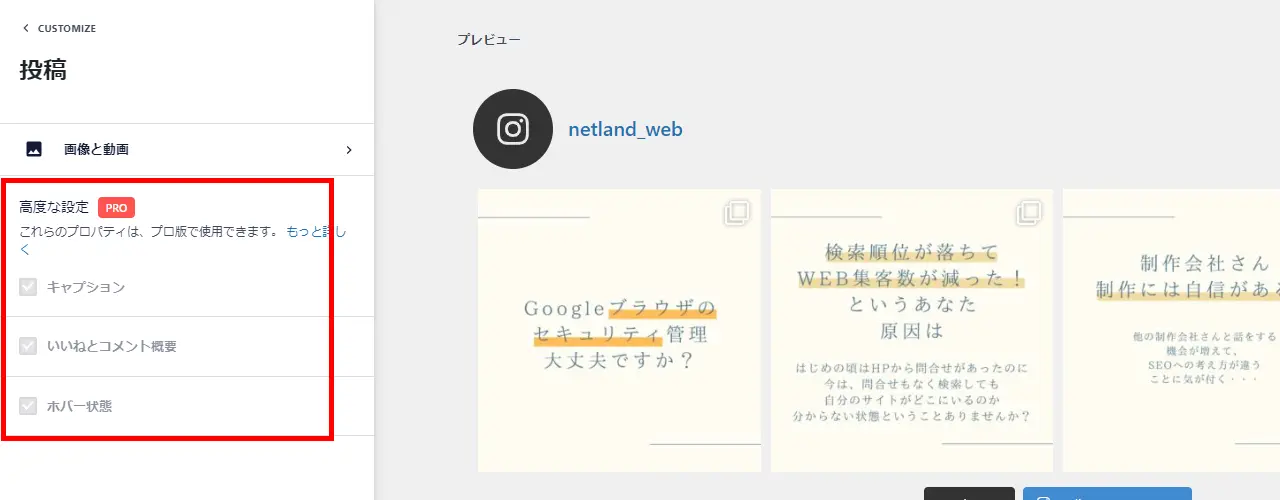
高度な設定

有料版でのみ、キャプション、いいねとコメント概要、ホバー状態を設定ができます。
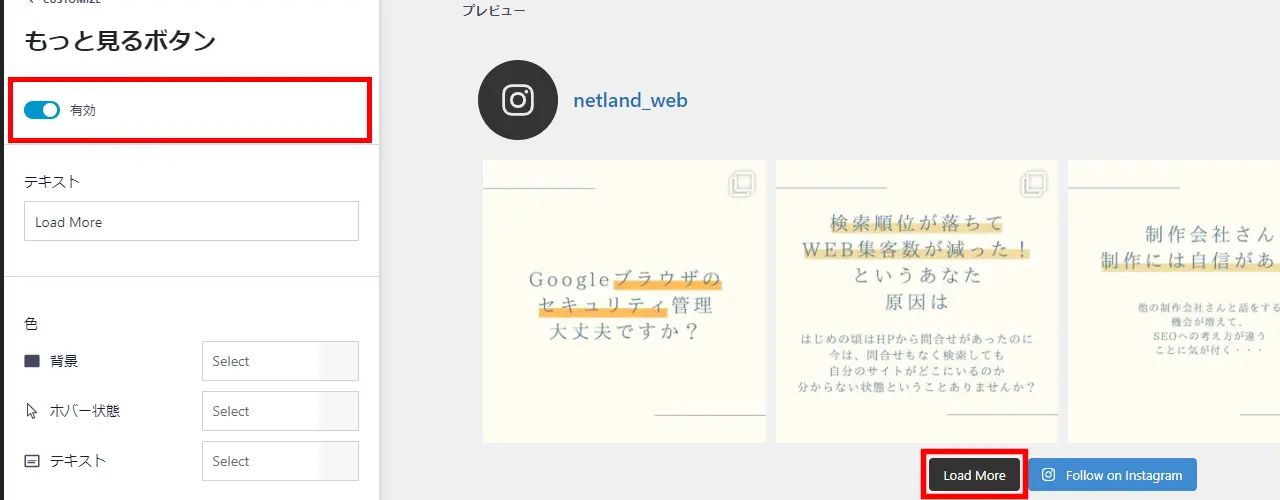
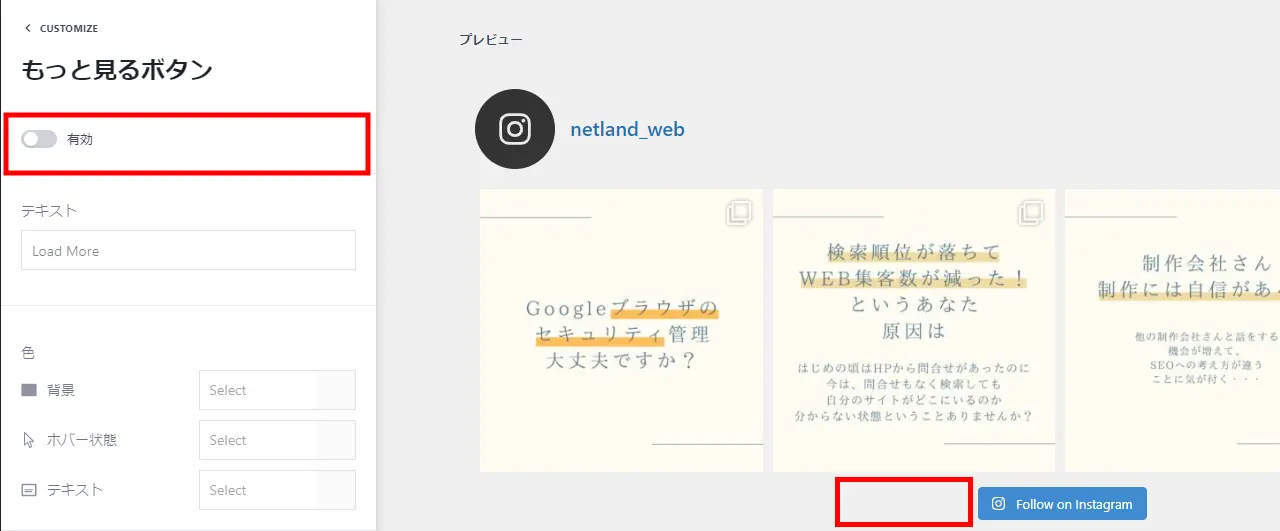
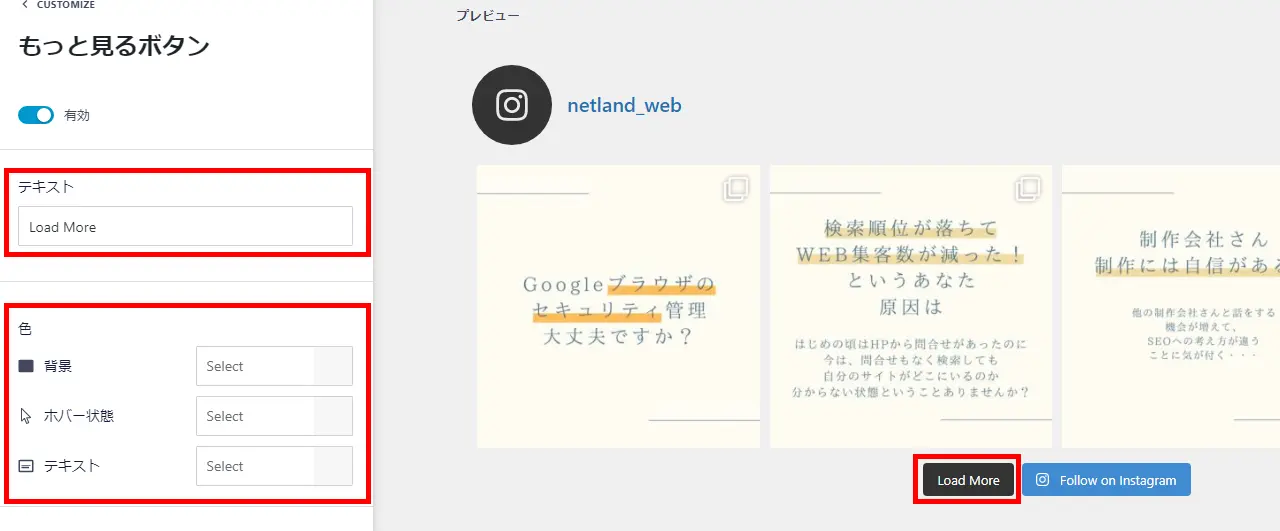
もっと見るボタン
有効/無効
【有効時】

【無効時】

無効にすることで「Lead More」の表示が消えます。
テキスト・色

テキストに文字を入力すると「Lead More」の表記が変わります。
色は、背景・ホバー状態・テキストのカラーを変更できます。
高度な設定・無限スクロール

- 高度な設定
- 無限スクロール
は有料版でのみ設定可能です。
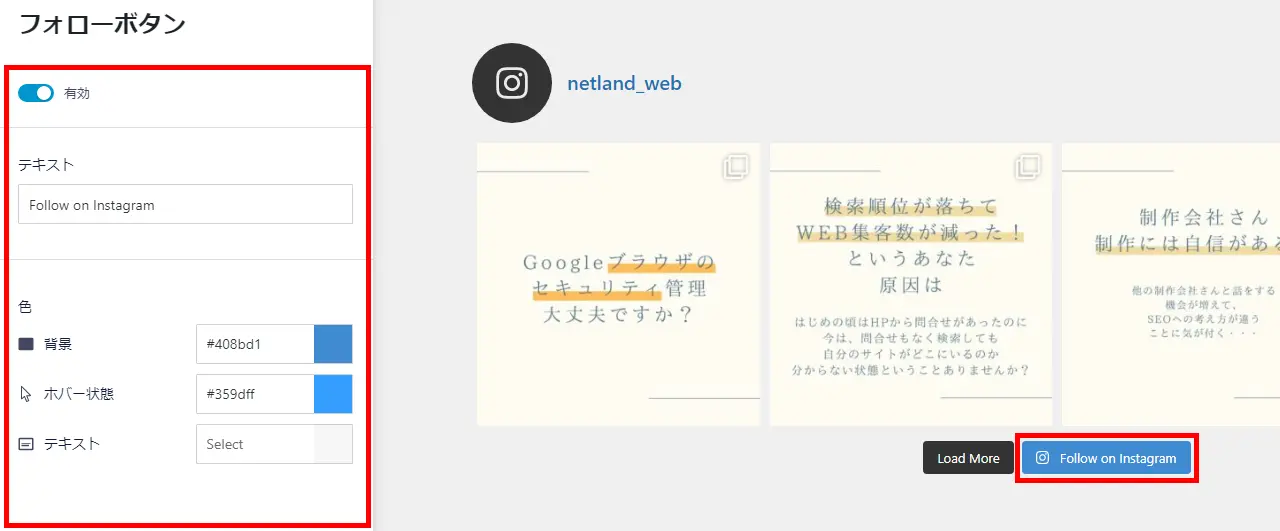
フォローボタン

ここでは、フォローボタンの
- 表示・非表示設定
- テキスト文の変更
- 背景・ホバー状態・テキストのカラー設定
ができます。
インスタグラムを表示する
設定が終わったら、ホームページにInstagramフィードを表示させるための設定をおこないます。

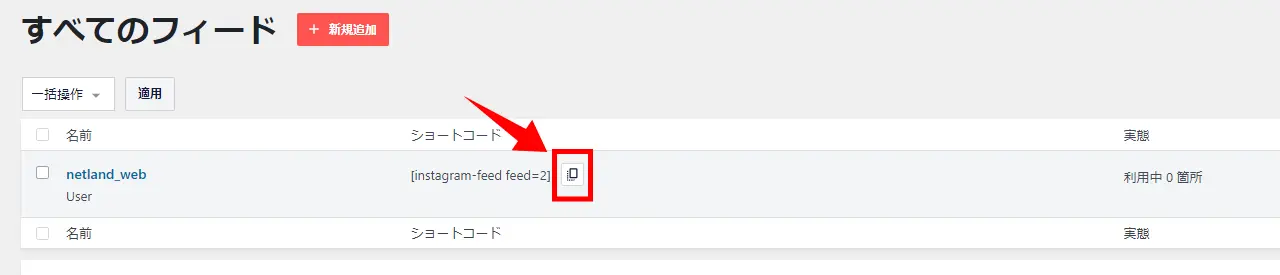
メニューの【Instagram Feed】→【すべてのフィード】を選び、ホームページに表示したいInstagramアカウントの【ショートコード】をコピーします。

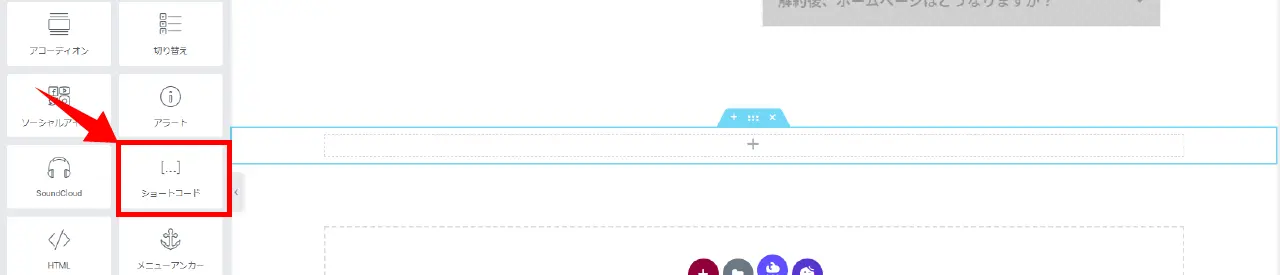
Instagramを表示したい投稿ページまたは固定ページを開き、編集画面から【ショートコード】を選びます。

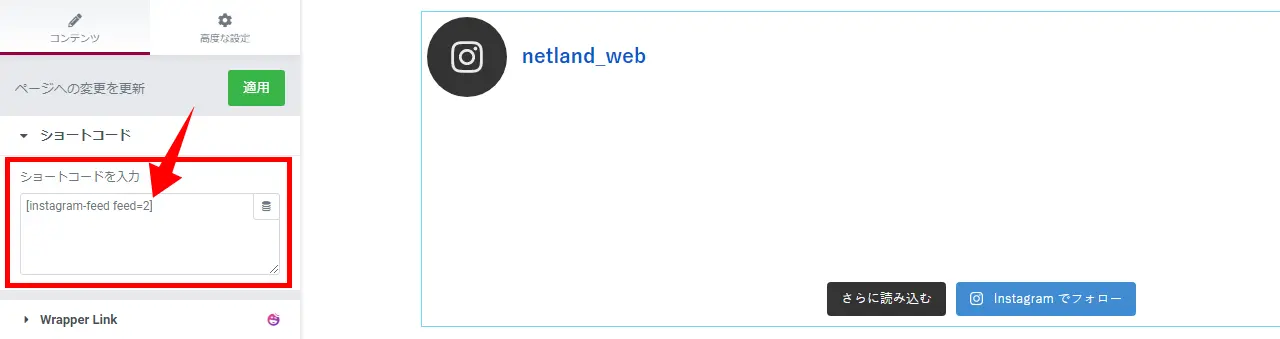
「ショートコードを入力」にコピーしたショートコードを貼り付け【更新】すれば、ホームページに反映されます。

ホームページを確認すると、Instagramフィードが表示されています。
これで、設定完了です。
複数アカウントを表示する
Instagramアカウントを複数表示させたい場合も、このプラグインで対応できます。
- 【すべてのフィード】→【新規追加】
- 【次へ】
- 【新規追加】
- 【アカウントの種類を選択】
- はじめにメールを受け取るの【チェックを外す】
- 【インスタグラムでログイン】
- 【許可する】
- 【はい、私のドメインです】
- 追加したアカウントに【チェック】
- 【次へ】
- 【すべてのフィード】にアカウントが追加
詳しい設定手順は、「インスタグラムと連携する」を確認して下さい。画像付きで解説しています。
まとめ
ホームページやWEBサイト・ブログにInstagramを表示したいというSNS連携するとき、比較的簡単な設定で表示できるのが「Smash Balloon Social Photo Feed」です。
無料版でも十分に表示することはできますが、投稿画面のスライドは有料版でしか使えないなど、デザインやスタイルでもう少しカスタマイズしたいときは有料版を検討する必要があります。
ホームページのブログを投稿するよりも、写真とハッシュタグだけでいいというお手軽で簡単なInstagramを利用している企業様も多く、ホームページと連携することで、活動内容などを知ってもらうために設定しておくといいです。
その他のおすすめ記事