reCAPTCHA v3の表示位置調整、特定ページ指定、非表示対応の手順

reCAPTCHA v3を導入すると、サイトの右下に「プライバシー・利用規約」と表示されます。
この表示が、
- 上に戻るボタン
- タブレットやスマホのボトムナビボタン
に被さることがあり、表示位置をズラしたり、お問い合わせフォームのみに表示したいときの方法をご紹介します。
目次
表示位置を調整する

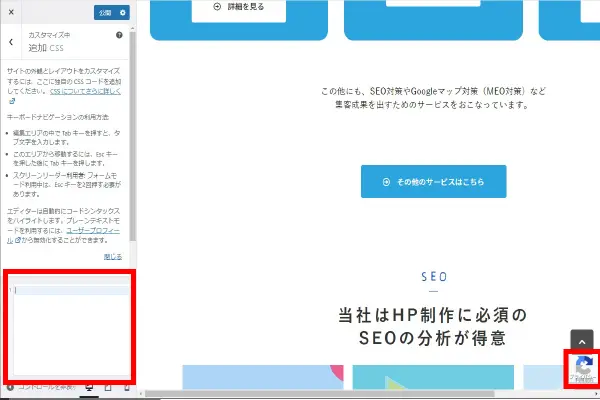
画像のように、ボトムナビにreCAPTCHA v3の表示が重なってしまい、下のボタンを押すことができません。これでは、操作性を損なうだけでなく、ボタンを設置している意味がありませんので、表示場所を調整して少し上の方に移動させたいと思います。
手順

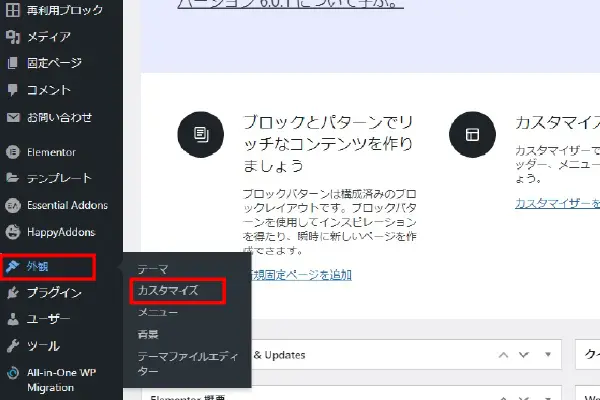
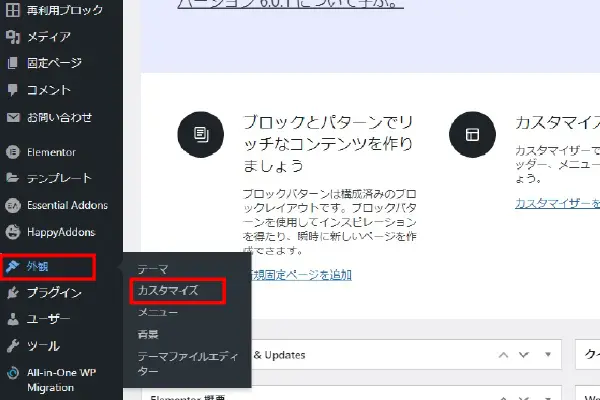
「外観」→「カスタマイズ」をクリックします。

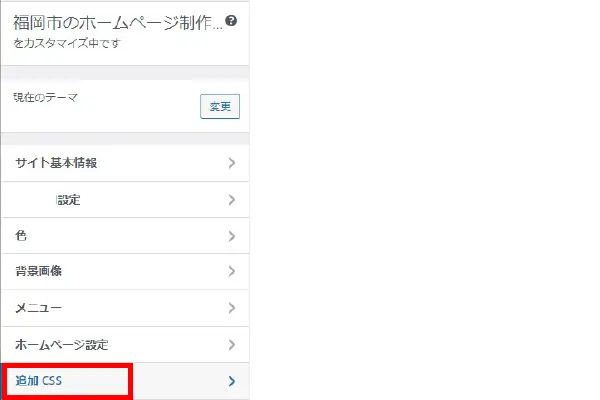
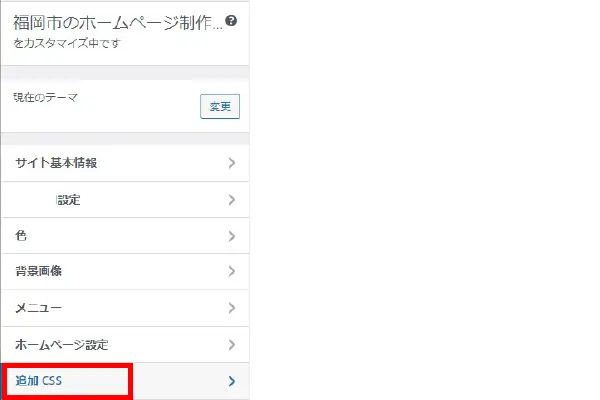
管理画面が開いたら「追加CSS」をクリックします。

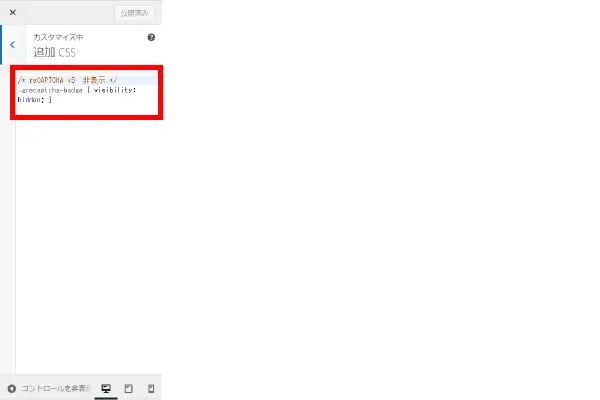
「追加CSS」の入力フォームが表示されますので、下記のコードを記述します。
数字の「60」を修正することで高さを変更することができます。
/* reCAPTCHA v3 表示位置 */
.grecaptcha-badge{
margin-bottom: 60px;
}

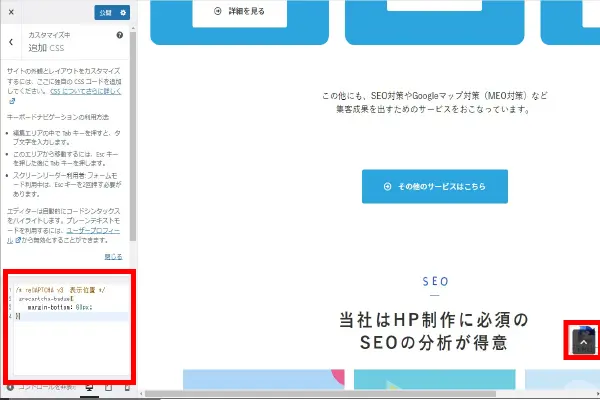
「追加CSS」に入力すると、上の画像のような感じになります。
右下にある表記が1つ分上に移動しました。
お問い合わせページのみに表示する
お問い合わせページのみでなく、求人募集用ページや応募ページなど任意のページに表示することができます。
手順

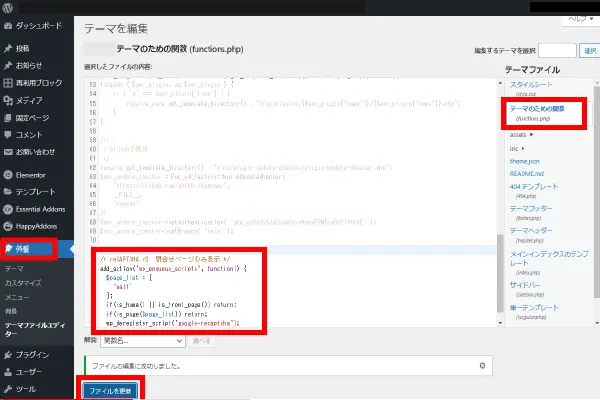
「外観」→「function.php」をクリックし、コードの最後に下記のコードを記述します。
/* reCAPTCHA v3 問合せページのみ表示 */
add_action(‘wp_enqueue_scripts’, function() {
$page_list = [
‘contact’
];
if(is_home() || is_front_page()) return;
if(is_page($page_list)) return;
wp_deregister_script(‘google-recaptcha’);
}, 100);
コード3行目の「contact」が表示したいページのパーマリンクになります。
URLの「https://www.netland-gk.com/contact/」赤文字の部分です。
また、改行して「’contact’」のcontact部分を他のページのパーマリンクに変更することで指定した複数ページにのみ表示することもできます。
/* reCAPTCHA v3 問合せページのみ表示 */
add_action(‘wp_enqueue_scripts’, function() {
$page_list = [
‘contact’
‘recruit’
];
if(is_home() || is_front_page()) return;
if(is_page($page_list)) return;
wp_deregister_script(‘google-recaptcha’);
}, 100);
‘contact’→お問い合わせページ
‘recruit’→求人ページ
のように複数ページを指定することも可能です。
非表示にする
reCAPTCHA v3を非表示にすることも可能です。ただ、非表示にすればいいというものではありません。Googleが公式ページで「reCAPTCHAを非表示にする場合の条件」を公開していますので、その条件に沿った方法で設定する必要があります。
手順
reCAPTCHA v3を非表示にすることも可能です。ただ、非表示にすればいいというものではありません。Googleが公式ページで「reCAPTCHAを非表示にする場合の条件」を公開していますので、その条件に沿った方法で設定する必要があります。

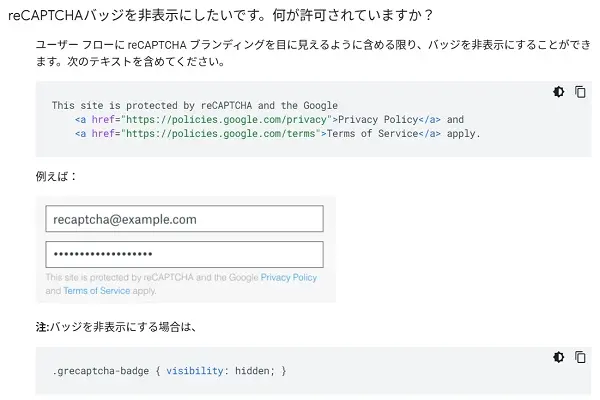
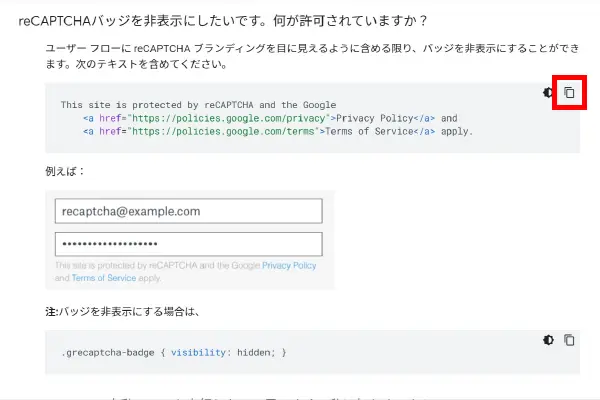
上記のGoogle公式ページを開き、「reCAPTCHAバッジを非表示にしたいです。何が許可されていますか?」の内容を確認します。
「ユーザーフローにreCAPTCHAブランディングを目に見えるように含める限り、バッジを非表示にすることができます。」とのことなので、お問い合わせフォームに指定のテキストを表示させます。

赤枠部分をクリックして、htmlをコピーします。
下記に同じhtmlコードを記載しておきます。
This site is protected by reCAPTCHA and the Google
<a href=”https://policies.google.com/privacy”>Privacy Policy</a> and
<a href=”https://policies.google.com/terms”>Terms of Service</a> apply.

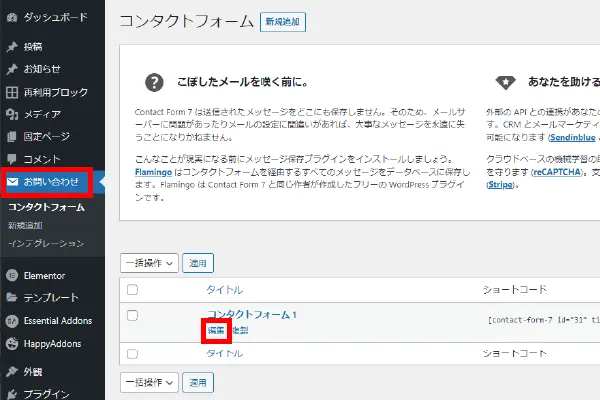
WordPressの管理画面から「お問い合わせ」を開き、使用しているコンタクトフォームの「編集」をクリックします。

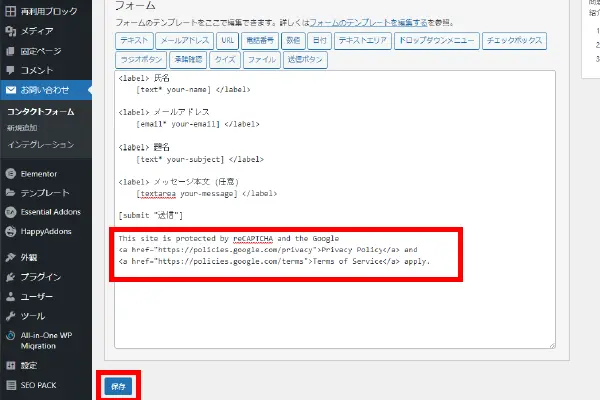
フォームの編集画面が開いたら最後にコピーしたhtmlコードを貼り付け、保存します。

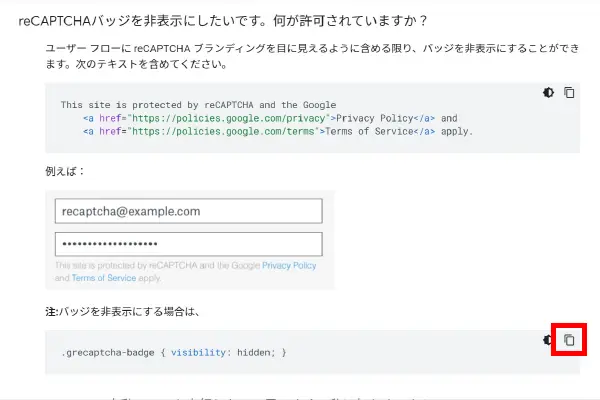
Google公式ページに戻り、「バッジを非表示にする場合は」の下にあるhtmlをコピーします。

「外観」→「カスタマイズ」をクリックします。

管理画面が開いたら「追加CSS」をクリックします。

「追加CSS」の入力フォームが表示されますので、htmlコードを貼り付けます。
サイトを開き、
- reCAPTCHAのロゴが消えているか確認
- お問い合わせフォームに下記テキストが表示されているか確認
できたら、非表示設定は完了です。
This site is protected by reCAPTCHA and the Google
<a href=”https://policies.google.com/privacy”>Privacy Policy</a> and
<a href=”https://policies.google.com/terms”>Terms of Service</a> apply.
まとめ
botによるフォーム攻撃を防ぐことを目的にしたreCAPTCHAバッジの設定をGoogleは推奨しています。そのため、設定してみると、トップボタンやタブレット・スマホのボトムボタンなどに重なってしまい操作性を損なうことがあります。その際に必要な位置調整、表示ページ指定、非表示対応の3つの設定を紹介しました。
その他のおすすめ記事